62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var xmlname = "";
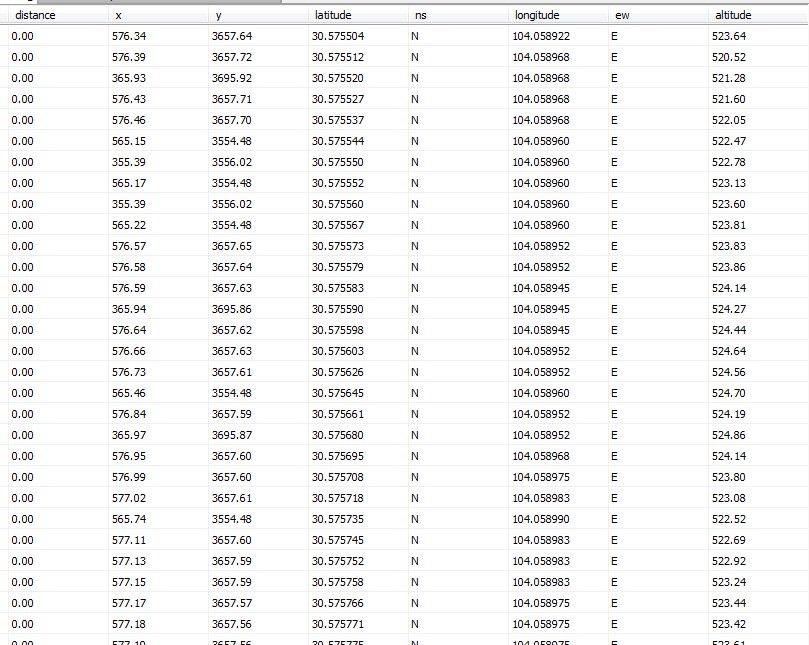
var cenlat = "30.575504";
var cenlgn = "104.058922";
getxmlname(); //获取xml文件名
function initialize() {
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(cenlat, cenlgn),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// 这里填上轨迹的经纬坐标,或者ajax从后台读取
/*
var trackPoints = [
new google.maps.LatLng(30.575504, 104.058922),
new google.maps.LatLng(30.575512, 104.058968),
new google.maps.LatLng(30.575520, 104.058968),
new google.maps.LatLng(30.575527, 104.058968),
new google.maps.LatLng(30.575537, 104.058968)
];
*/
var trackPoints = new Array();
var xdoc = new ActiveXObject("Microsoft.XMLDOM");
xdoc.async = "true";
xdoc.load(xmlname);
var nodes = xdoc.getElementsByTagName("coor");
for (var i = 0; i < nodes.length; i++) {
if (i == 0) {
cenlat = nodes[i].getAttribute("lat");
cenlgn = nodes[i].getAttribute("lgn");
}
trackPoints[i] = new google.maps.LatLng(nodes[i].getAttribute("lat"), nodes[i].getAttribute("lgn"));
}
//alert(trackPoints);
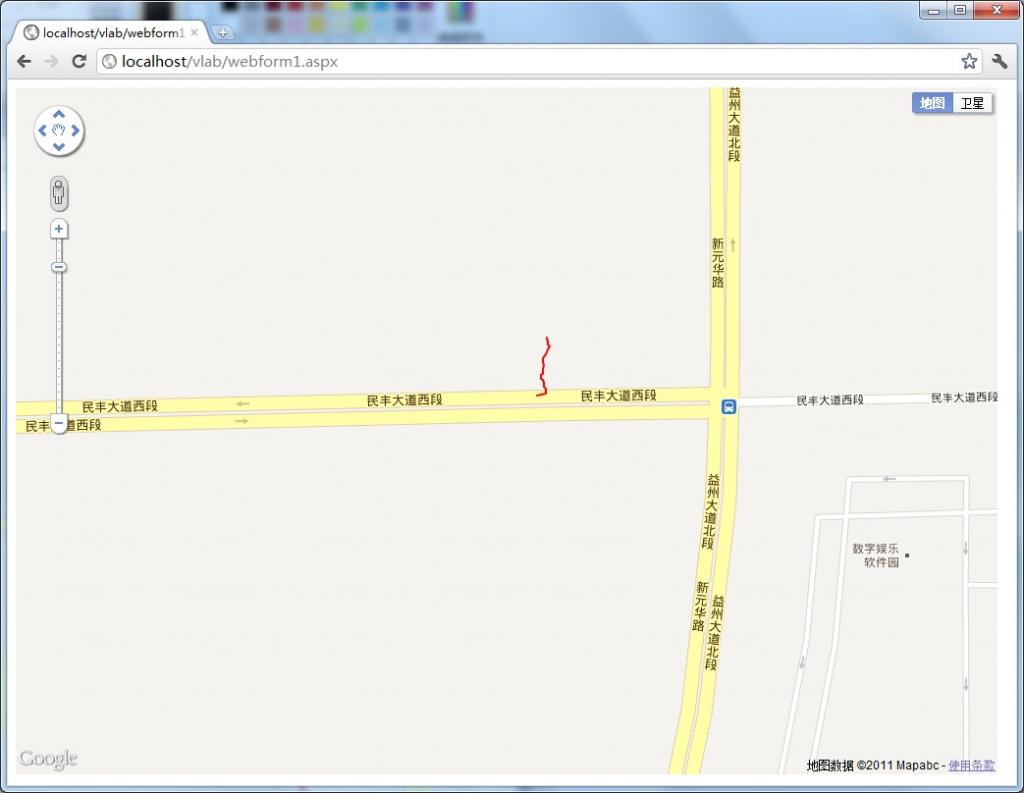
var trackPath = new google.maps.Polyline({
path: trackPoints,
strokeColor: "#FF0000", // 线条颜色
strokeOpacity: 1.0, // 线条透明度
strokeWeight: 3 // 线条粗细
});
trackPath.setMap(map);
}
function getxmlname() {
var xdoc = new ActiveXObject("Microsoft.XMLDOM");
xdoc.async = "true";
xdoc.load('defaultmapdata.xml');
nodes = xdoc.getElementsByTagName("filename");
xmlname = nodes[0].getAttribute("name")
//alert(xmlname);
}
</script>
</head>
<body onload="initialize()" style="margin: 0px; padding: 0px;">
<form id="form1" runat="server">
<div align="center" id="map_canvas" style="margin: 0px; padding: 0px; margin-top: 4px;
margin-left: 4px; height: 760px;">
</div>
</form>
</body>
</html>

var templatlng = '';
for (var i = 0; i < markers.length; i++) {
var templl = new GLatLng(parseFloat(markers[i].getAttribute("lat")), parseFloat(markers[i].getAttribute("lgn")));
if (i < markers.length - 1) {
templl = templl + ",";
}
templatlng += templl;
if (i % 10 == 0) {
//标识
var latlng = new GLatLng(parseFloat(markers[i].getAttribute("lat")), parseFloat(markers[i].getAttribute("lgn")));
var newMarker = new GMarker(latlng);
me.startListener_(); // 启动监听
//me.map_.addOverlay(newMarker); //加载定位标识
}
}
//alert(templatlng);
//var polyline = new GPolyline([new GLatLng(30.575504, 104.058922), new GLatLng(30.575512, 104.058968), new GLatLng(30.575520, 104.058968)], "#FF0000", 5);
var polyline = new GPolyline([templatlng], "#FF0000", 5);
map.addOverlay(polyline);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(30.575504, 104.058922),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// 这里填上轨迹的经纬坐标,或者ajax从后台读取
var trackPoints = [
new google.maps.LatLng(30.575504, 104.058922),
new google.maps.LatLng(30.575512, 104.058968),
new google.maps.LatLng(30.575520, 104.058968),
new google.maps.LatLng(30.575527, 104.058968),
new google.maps.LatLng(30.575537, 104.058968),
...
];
var trackPath = new google.maps.Polyline({
path: trackPoints,
strokeColor: "#FF0000", // 线条颜色
strokeOpacity: 1.0, // 线条透明度
strokeWeight: 2 // 线条粗细
});
trackPath.setMap(map);
}
</script>
</head>
<body onload="initialize()">
<form id="form1" runat="server">
<div id="map_canvas" style="width:1000px; height:700px;"></div>
</form>
</body>
</html>