80,354
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
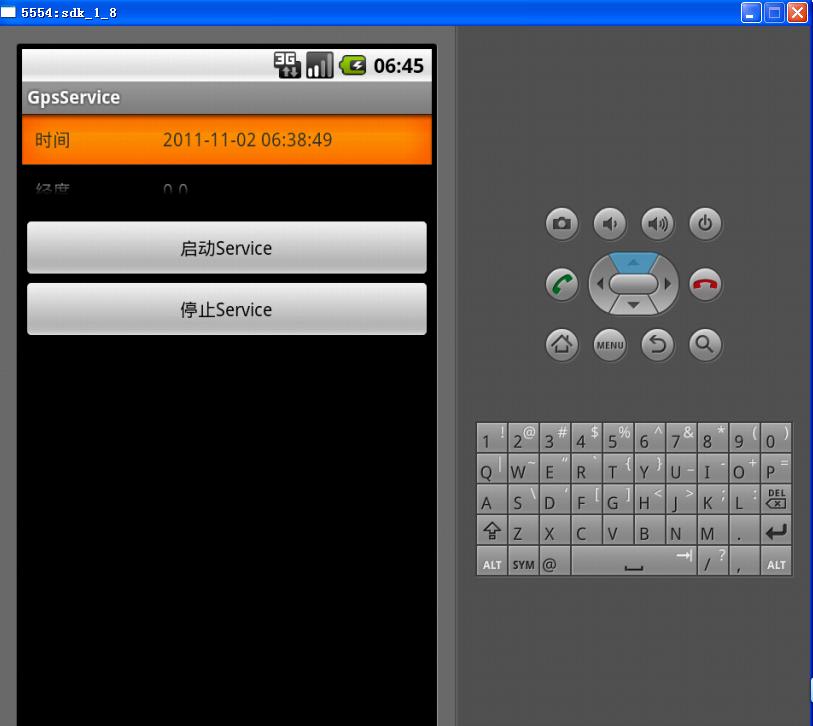
分享<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="fill_parent"
android:weightSum="1">
<RelativeLayout android:id="@+id/relativeLayout1"
android:layout_height="match_parent" android:layout_width="match_parent">
<ListView android:id="@id/android:list"
android:drawSelectorOnTop="false" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_above="@+id/buttonstart"/>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@+id/buttonstart"
android:layout_above="@+id/buttonstop"
android:layout_alignParentLeft="true"></Button>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@+id/buttonstop"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"></Button>
</RelativeLayout>
</LinearLayout>