87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
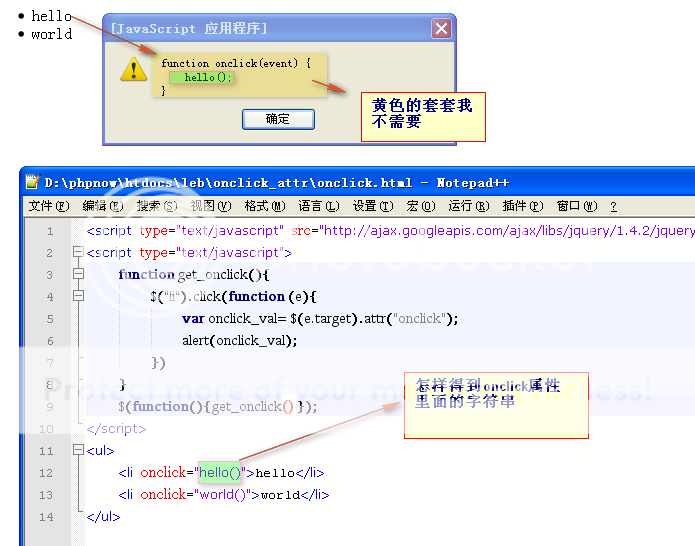
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function get_onclick(){
$("li").click(function (e){
var onclick_val= $(e.target).attr("onclick");
alert(onclick_val);
})
}
$(function(){get_onclick()});
</script>
<ul>
<li onclick="hello()">hello</li>
<li onclick="world()">world</li>
</ul>
window.onload = function(){
var lis = document.getElementsByTagName('li');
for (var i in lis) {
lis[i].onclick = function() {
alert(this.getAttribute('onclick'));
};
}
};<ul>
<li onclick="hello()">hello</li>
<li onclick="world()">world</li>
</ule.target.attributes[1].nodeValue; //hello()