62,047
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
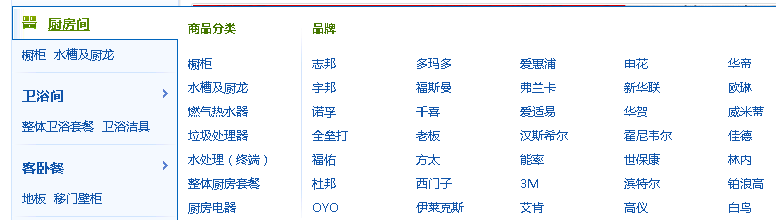
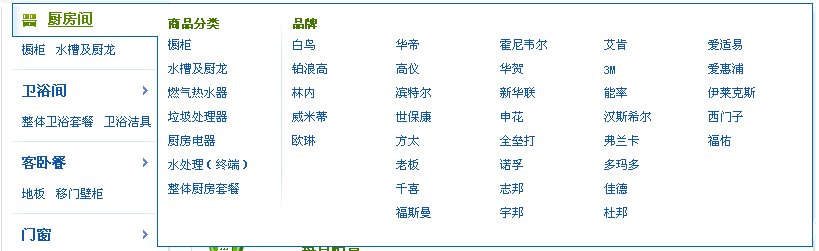
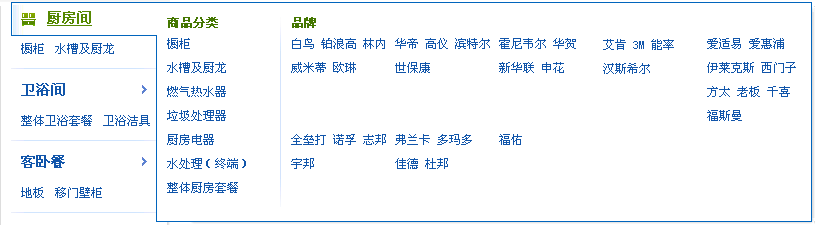
<div class="cncn clearfix">
<ul>
<li><a href="#">福斯曼</a></li>
<li><a href="#">滨特尔</a></li>
<li><a href="#">林内</a></li>
<li><a href="#">高仪</a></li>
</ul>
<ul>
<li><a href="#">华帝</a></li>
<li><a href="#">威米蒂</a></li>
<li><a href="#">世保康</a></li>
<li><a href="#">杜邦</a></li>
</ul>
<ul>
<li><a href="#">西门子</a></li>
<li><a href="#">伊莱克斯</a></li>
<li><a href="#">爱惠浦</a></li>
<li><a href="#">弗兰卡</a></li>
</ul>
<ul>
<li><a href="#">3M</a></li>
<li><a href="#">福佑</a></li>
<li><a href="#">艾肯</a></li>
<li><a href="#">申花</a></li>
</ul>
<ul>
<li><a href="#">铂浪高</a></li>
<li><a href="#">白鸟</a></li>
</ul>
</div>



<div>
<ul>
<li><a href="">内容</a></li>
...........
<li><a href="">内容</a></li>//这里面的<li></li>是动态生成的。
</ul>
...........
<ul>
<li><a href="">内容</a></li>
...........
<li><a href="">内容</a></li>//这里的<li></li>是动态生成的。
</ul>//这里的<ul></ul>也是动态生成的。
</div>
<div class="cncn clearfix" runat="server" id="div_li">
</div>
StringBuilder sb = new StringBuilder();
for(int i=0;i<dt.rows.count;i++)
{
sb.Append("<li></li>");
}
div_li.InnerHTML = sb.toString();