87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 属性图
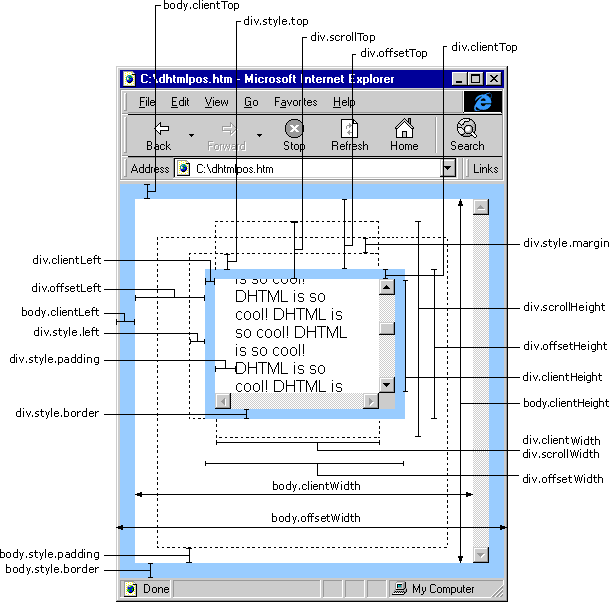
属性图
<!DOCTYPE HTML>
<html>
<head>
<meta charset="gb2312" />
<title></title>
<style>
</style>
</head>
<body>
<p>
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
</p>
<p>
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发撒旦发
</p>
<div id="test" style="border:1px solid red;">测试</div>
<script>
function $(el){
return typeof el == 'string' ? document.getElementById(el) : el;
}
var top = $('test').offsetTop;
alert(top)
</script>
</body>
</html>