111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

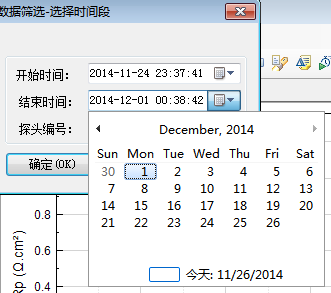
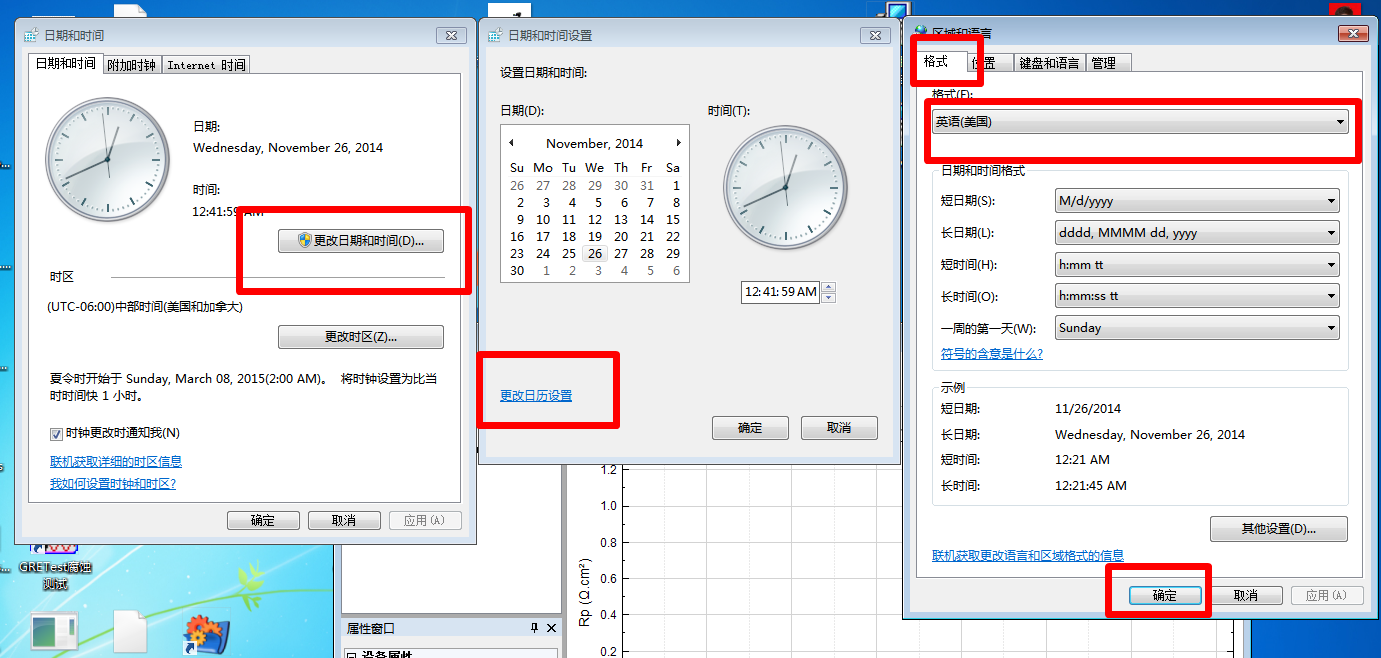
//1....设置dateTimePicker1的Format属性为Custom,使其用户自定义的时间格式生效.
dateTimePicker1.Format = DateTimePickerFormat.Custom;
//2.....再设置dateTimePicker1的CustomFormat属性设置用户自定义的格式...
dateTimePicker1.CustomFormat = "MM-dd-yyyy";