21,437
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

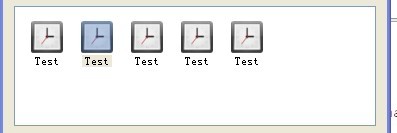
m_pListWgt = new QListWidget();
m_pListWgt->setSpacing(12);
m_pListWgt->setMaximumHeight(120);
m_pListWgt->setMovement(QListView::Static);
m_pListWgt->setViewMode(QListView::IconMode);
m_pListWgt->setFlow(QListView::TopToBottom);
for (int i = 0; i < 5; i++)
{
QListWidgetItem *item = new QListWidgetItem(QIcon(":/images/time.png"),"Test",m_pListWgt);
item->setData(Qt::ToolTipRole,"Test");
m_pListWgt->addItem(item);
}
m_plist_members->setViewMode(QListView::IconMode);
m_plist_members->setFlow(QListView::TopToBottom);