111,119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


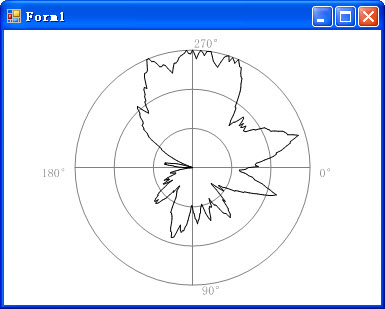
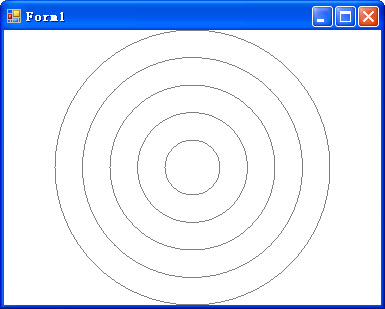
// 画圆
private void drawCircles(Graphics g, Rectangle rect)
{
// 圆的直径等于绘图区域最短边
float diameter = Math.Min(rect.Width, rect.Height);
// 半径
float radius = diameter / 2;
// 计算圆心(其实就是绘图区域矩形中心)
PointF center = new PointF(
rect.X + rect.Width / 2,
rect.Y + rect.Height / 2
);
// 画几个圆,先试试5个
int count = 5;
float diameterStep = diameter / count;
float radiusStep = radius / count;
// 生成圆的范围
RectangleF cirleRect = new RectangleF();
cirleRect.X = center.X - radius;
cirleRect.Y = center.Y - radius;
cirleRect.Width = cirleRect.Height = diameter;
// 画同心圆
for (int i = 0; i < count; i++)
{
g.DrawEllipse(Pens.Gray, cirleRect);
cirleRect.X += radiusStep;
cirleRect.Y += radiusStep;
cirleRect.Width -= diameterStep;
cirleRect.Height -= diameterStep;
}
}
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; // 图形抗锯齿
e.Graphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; // 文字抗锯齿

// 提出来公用
float diameter, radius;
PointF center;
// 画圆
private void drawCircles(Graphics g, Rectangle rect)
{
// (略)
}
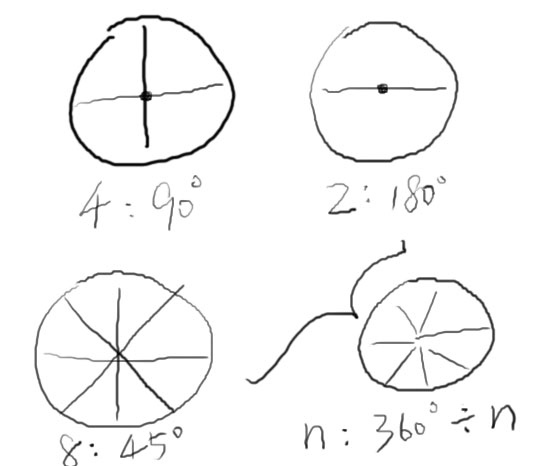
// 辐射线
private void drawCrosshair(Graphics g)
{
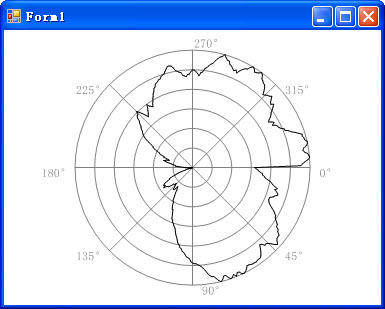
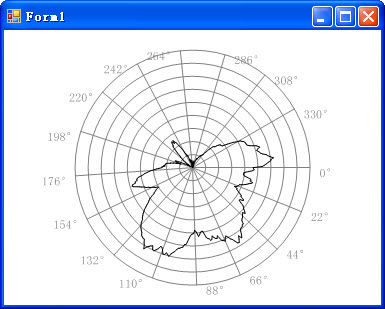
int count = 8;
if (count > 0)
{
// 计算角度
float angle = 0;
float angleStep = 360 / count;
PointF endPoint = new PointF();
for (int i = 0; i < count; i++)
{
// 得到终点
endPoint = getPoint(angle);
g.DrawLine(Pens.Gray, center, endPoint);
angle += angleStep;
angle %= 360;
}
}
}
// 计算终点
private PointF getPoint(double angle)
{
PointF pt = new PointF();
pt.X = (float)(radius * Math.Cos(angle * Math.PI / 180) + center.X);
pt.Y = (float)(radius * Math.Sin(angle * Math.PI / 180) + center.Y);
return pt;
}
// 画角度值
g.DrawString(angle.ToString("0") + "°", this.Font, Brushes.Gray, endPoint);
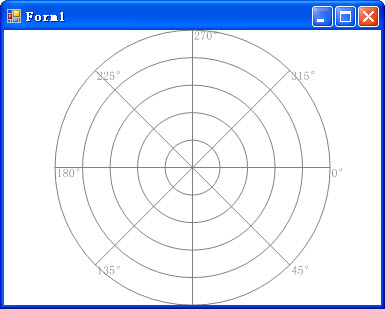
//drawDiagramCircles(e.Graphics, this.ClientRectangle);
// 缩小点画圆的区域
Rectangle rect = this.ClientRectangle;
rect.Inflate(0, -20);
drawDiagramCircles(e.Graphics, rect);
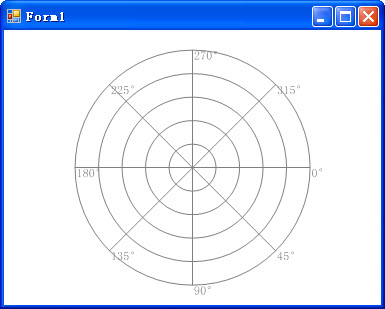
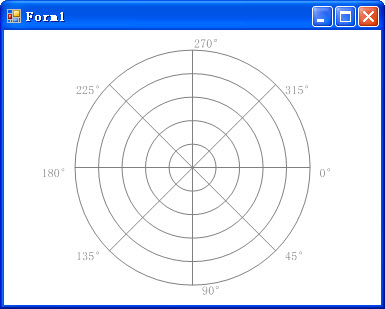
// 把要画的字符串提出来便于操作
string angleString = angle.ToString("0") + "°";
// 画角度值,如果文字在90-270度区间内,
PointF textPoint = endPoint;
if (angle == 270)
textPoint.Y -= TextRenderer.MeasureText(angleString, this.Font).Height; // 用TextRenderer测量字符串大小
else if (angle < 270 && angle > 90)
textPoint.X -= TextRenderer.MeasureText(angleString, this.Font).Width;
else
textPoint.X += 8; // 随便来点漂移
g.DrawString(angleString, this.Font, Brushes.Gray, textPoint);

float min = 0;
float max = 100; public class PolarValue
{
float ang = 0;
float val = 0;
// 角度
public float Angle
{
get { return ang; }
set { ang = value; }
}
// 数值
public float Value
{
get { return val; }
set { val = value; }
}
public PolarValue(float angle, float value)
{
this.ang = angle;
this.val = value;
}
}
// 数据列表
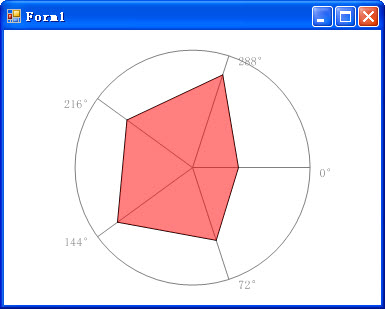
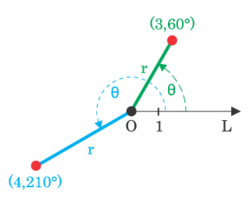
public List<PolarValue> values = new List<PolarValue>(); private PointF getMappedPoint(PolarValue pv)
{
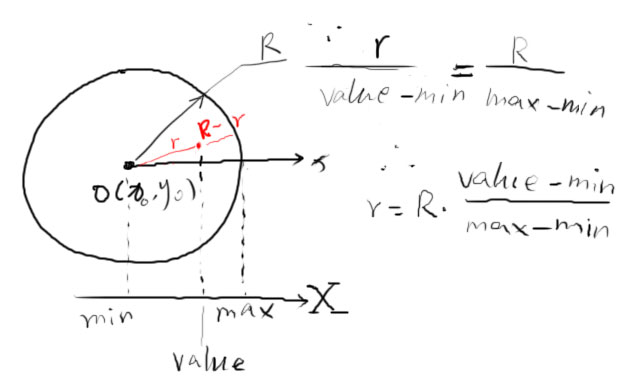
// 计算映射在坐标图中的半径
float r = radius * (pv.Value - min) / (max - min);
// 计算GDI+坐标
PointF pt = new PointF();
pt.X = (float)(r * Math.Cos(pv.Angle * Math.PI / 180) + center.X);
pt.Y = (float)(r * Math.Sin(pv.Angle * Math.PI / 180) + center.Y);
return pt;
} // 合并后的映射方法
private PointF getMappedPoint(float angle, float value)
{
// 计算映射在坐标图中的半径
float r = radius * (value - min) / (max - min);
// 计算GDI+坐标
PointF pt = new PointF();
pt.X = (float)(r * Math.Cos(angle * Math.PI / 180) + center.X);
pt.Y = (float)(r * Math.Sin(angle * Math.PI / 180) + center.Y);
return pt;
} // 在drawCrosshair()中
// (略)
// 得到终点
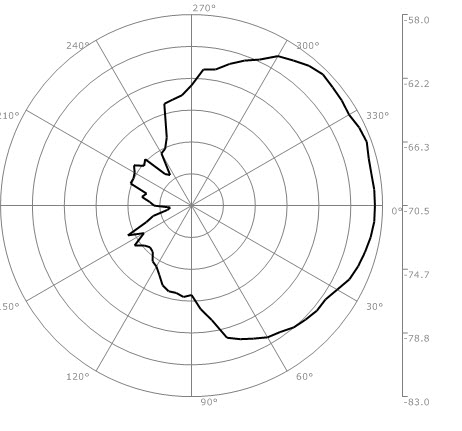
endPoint = getMappedPoint(angle, max); private void drawPoints(Graphics g, List<PolarValue> pointList)
{
// 计算下一点
PointF nextPt;
for (int i = 0; i < pointList.Count; i++)
{
if ((i + 1) < pointList.Count)
nextPt = getMappedPoint(pointList[i + 1].Angle, pointList[i + 1].Value);
else
nextPt = getMappedPoint(pointList[0].Angle, pointList[0].Value);
// 连接当前点和下一点
g.DrawLine(Pens.Black, nextPt, getMappedPoint(pointList[i].Angle, pointList[i].Value));
}
}