52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这篇文章主要介绍用JavaScript和jQuery、HTML、CSS以及用第三方聊天JavaScript(jsjac)框架构建一个BS Web的聊天应用程序。
此程序可以和所有连接到Openfire服务器的应用进行通信、发送消息。如果要运行本程序还需要一个聊天服务器Openfire以及
需要用到Http方式和Openfire通信的第三方库(JabberHTTPBind)。
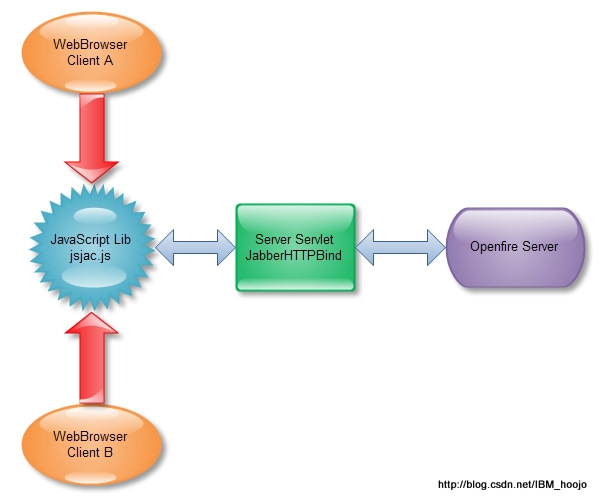
JabberHTTPBind是jabber提供的XMPP协议通信的Http bind发送的形式,它可以完成WebBrowser和Openfire建立长连接通信。主要通信流程如下图所示:
用户A通过JavaScript jsjac.js库发送一条消息到JabberHTTPBind这个Servlet容器,然后JabberHTTPBind的Servlet容器会向
Openfire发送XMPP协议的XML报文。Openfire Server接收到报文后解析,然后发送给指定的用户B。JabberHTTPBind获取到
Openfire Server发送的数据后,解析报文向当前Servlet容器中的链接的Session中找到指定的用户再发送数据给用户B。
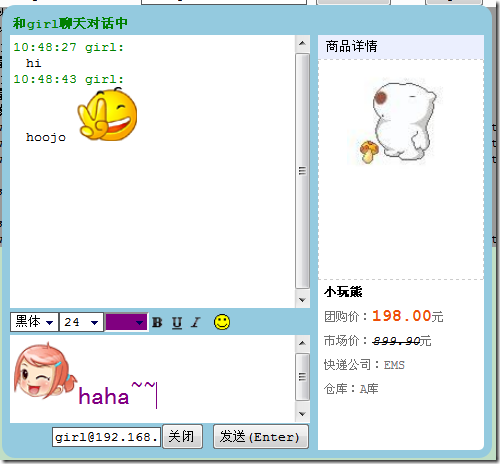
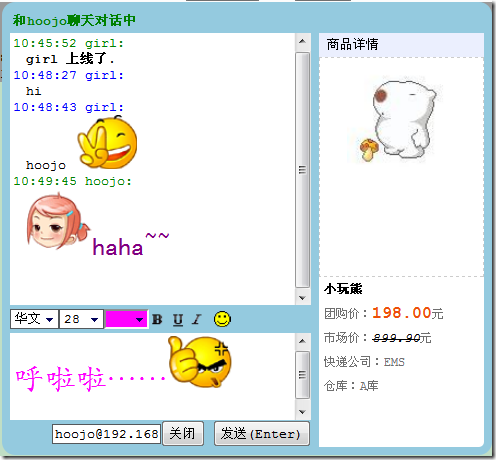
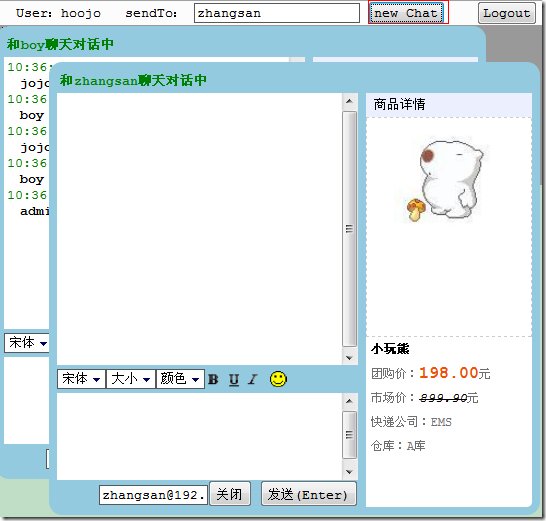
WebBrowser端用的是jsjac和JabberHTTPBind建立的连接,所有数据都要经过JabberHTTPBind解析/转换发送给Openfire。先上张图看看效果,呵呵~这里是用户hoojo和girl的聊天画面,双方在进行互聊……
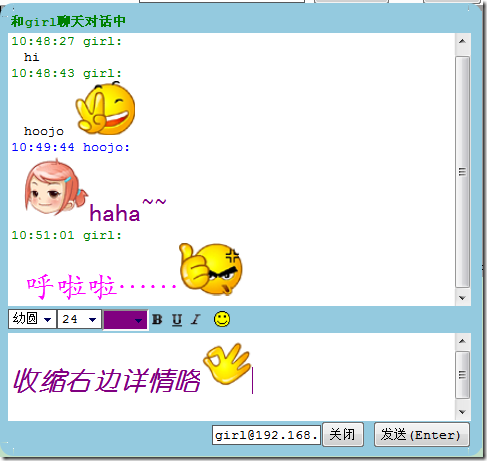
可以发送表情、改变字体样式(对方界面也可以看到你的字体样式),同时右侧是显示/收缩详情的信息
收缩详情
用户登录、注册,sendTo表示你登录后向谁发送聊天消息、并且建立一个聊天窗口

登录成功后,你可以在日志控制台看到你的登陆状态、或是在firebug控制台中看到你的连接请求状态

登陆失败
只有connecting,就没有下文了
登陆成功后,你就可以给指定用户发送消息,且设置你想发送消息的新用户点击new Chat按钮创建新会话
如果你来了新消息,在浏览器的标题栏会有新消息提示
如果你当前聊天界面的窗口都是关闭状态,那么在右下角会有消息提示的闪动图标Email:hoojo_@126.com
Blog:http://blog.csdn.net/IBM_hoojo
http://hoojo.cnblogs.com/
http://hoojo.blogjava.net如果你对openfire还不是很了解或是不知道安装,建议你看看这2篇文章
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html
http://www.cnblogs.com/hoojo/archive/2012/05/13/2498151.html
因为这里还用到了JabberHTTPBind 以及在使用它或是运行示例的时候会遇到些问题,那么你可以看看这篇文章
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506845.htmlSystem:Windows
JavaEE Server:Tomcat 5.0.28+/Tomcat 6
WebBrowser:IE6+、Firefox3.5+、Chrome 已经兼容浏览器
JavaSDK:JDK 1.6+
Openfire 3.7.1
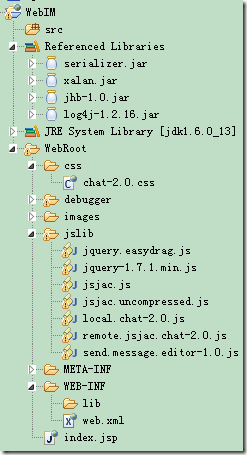
IDE:eclipse 3.2、MyEclipse 6.5jdk1.4+
serializer.jar
xalan.jar
jhb-1.0.jar
log4j-1.2.16.jar
jhb-1.0.jar 这个就是JabberHTTPBind,我把编译的class打成jar包了jquery.easydrag.js 窗口拖拽JavaScript lib
jquery-1.7.1.min.js jquery lib
jsjac.js 通信核心库
local.chat-2.0.js 本地会话窗口发送消息JavaScript库
remote.jsjac.chat-2.0.js 远程会话消息JavaScript库
send.message.editor-1.0.js 窗口编辑器JavaScript库 jsjac JavaScript lib下载:https://github.com/sstrigler/JSJaC/
如果你不喜欢用jsjac JavaScript lib和Openfire通信,那么有一款jQuery的plugin可以供你使用,下载地址
jQuery-XMPP-plugin https://github.com/maxpowel/jQuery-XMPP-plugin
这里有所以能支持Openfire通信的第三方库,有兴趣的可以研究下 http://xmpp.org/xmpp-software/libraries/
jquery.easydrag 下载:http://fromvega.com/code/easydrag/jquery.easydrag.js
jquery 下载:http://code.jquery.com/jquery-1.7.1.min.js
JabberHTTPBind jhb.jar 下载:http://download.csdn.net/detail/ibm_hoojo/4489188
images 图片素材:http://download.csdn.net/detail/ibm_hoojo/4489439
<%@ page language="java" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>WebIM Chat</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="author" content="hoojo">
<meta http-equiv="email" content="hoojo_@126.com">
<meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo">
<meta http-equiv="blog" content="http://hoojo.cnblogs.com">
<link rel="stylesheet" type="text/css" href="css/chat-2.0.css" />
<script type="text/javascript">
window.contextPath = "<%=path%>";
window["serverDomin"] = "192.168.8.22";
</script>
<script type="text/javascript" src="jslib/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jslib/jsjac.js"></script>
<!-- script type="text/javascript" src="debugger/Debugger.js"></script-->
<script type="text/javascript" src="jslib/send.message.editor-1.0.js"></script>
<script type="text/javascript" src="jslib/jquery.easydrag.js"></script>
<script type="text/javascript" src="jslib/remote.jsjac.chat-2.0.js"></script>
<script type="text/javascript" src="jslib/local.chat-2.0.js"></script>
<script type="text/javascript">
$(function () {
$("#login").click(function () {
var userName = $(":text[name='userName']").val();
var receiver = $("*[name='to']").val();
// 建立一个聊天窗口应用,并设置发送者和消息接收者
$.WebIM({
sender: userName,
receiver: receiver
});
// 登陆到openfire服务器
remote.jsjac.chat.login(document.userForm);
$("label").text(userName);
$("form").hide();
$("#newConn").show();
});
$("#logout").click(function () {
// 退出openfire登陆,断开链接
remote.jsjac.chat.logout();
$("form").show();
$("#newConn").hide();
$("#chat").hide(800);
});
$("#newSession").click(function () {
var receiver = $("#sendTo").val();
// 建立一个新聊天窗口,并设置消息接收者(发送给谁?)
$.WebIM.newWebIM({
receiver: receiver
});
});
});
</script>
</head>
<body>
<!-- 登陆表单 -->
<form name="userForm" style="background-color: #fcfcfc; width: 100%;">
userName:<input type="text" name="userName" value="boy"/>
password:<input type="password" name="password" value="boy"/>
register: <input type="checkbox" name="register"/>
sendTo: <input type="text" id="to" name="to" value="hoojo" width="10"/>
<input type="button" value="Login" id="login"/>
</form>
<!-- 新窗口聊天 -->
<div id="newConn" style="display: none; background-color: #fcfcfc; width: 100%;">
User:<label></label>
sendTo: <input type="text" id="sendTo" value="hoojo" width="10"/>
<input type="button" value="new Chat" id="newSession"/>
<input type="button" value="Logout" id="logout"/>
</div>
<!-- 日志信息 -->
<div id="error" style="display: ; background-color: red;"></div>
<div id="info" style="display: ; background-color: #999999;"></div>
<!-- 聊天来消息提示 -->
<div class="chat-message">
<img src="images/write_icon.png" class="no-msg"/>
<img src="images/write_icon.gif" class="have-msg" style="display: none;"/>
</div>
</body>
</html><script type="text/javascript">
window.contextPath = "<%=path%>";
window["serverDomin"] = "192.168.8.22";
</script>$.WebIM({
sender: userName,
receiver: receiver
});
$.WebIM.newWebIM({
receiver: receiver
});
remote.jsjac.chat.login(document.userForm);方法是用户登录到Openfire服务器
参数如下:
httpbase: window.contextPath + "/JHB/", //请求后台http-bind服务器url
domain: window["serverDomin"], //"192.168.5.231", // 192.168.5.231 当前有效域名
username: "", // 登录用户名
pass: "", // 密码
timerval: 2000, // 设置请求超时
resource: "WebIM", // 链接资源标识
register: true // 是否注册
remote.jsjac.chat.logout();是退出、断开openfire的链接
这里的方法基本上是聊天窗口上的应用,主要是本地聊天程序的js、HTML元素的操作。如字体、字体大小、颜色、表情、消息的发送等,不涉及到聊天消息发送的核心代码,其中有用到发送远程消息的方法。
remote.jsjac.chat.sendMessage(text, receiver); 这个是发送远程消息的方法,参数1是消息内容、参数2是消息的接收者
如果你有看到这篇文章http://www.cnblogs.com/hoojo/archive/2012/06/18/2553886.html 它是一个单纯的WebIM本地的聊天界面。 ~养小三专用软件啊!!!
~养小三专用软件啊!!!

