带背景的option 设置了selected 后背景不显示
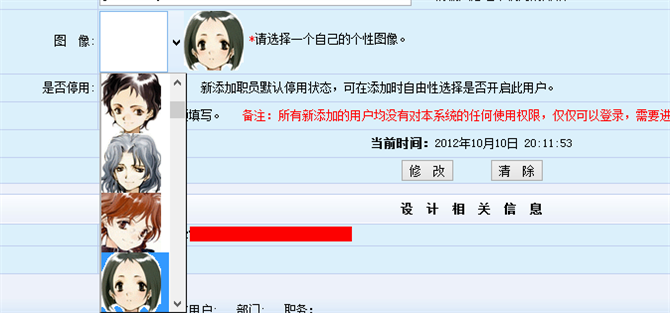
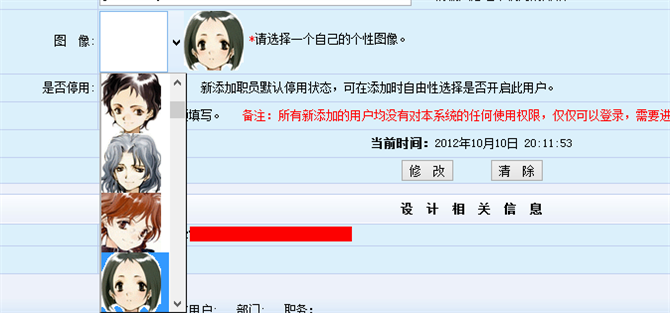
如图:

就是在Select 中已经使用js实现了改变选项,但背景为空白。 求解。谢谢。

就是在Select 中已经使用js实现了改变选项,但背景为空白。 求解。谢谢。
...全文
请发表友善的回复…
发表回复
J2eeFans 2012-10-11
- 打赏
- 举报
结贴。
J2eeFans 2012-10-11
- 打赏
- 举报
恩。可能是我之前理解混乱,自己在下面设置了Select的背景,但在加载的时候试图让整个option去填充Select, 自己也是认为既然设置了默认选择,应该这个选项整体就会显示在这个Select中,其实FF不是这样解析的。而在默认设置的时候,只是将option的值填充到Select的默认option里, 其实这个问题自己应该意识到,要不然在后面为什么要设置这个Select的背景。自己真是愚昧……非常谢谢net_lover, 问题已经搞定。
孟子E章 2012-10-11
- 打赏
- 举报
[Quote=引用 21 楼 的回复:]
也就是说在加载时, 只在option里设置的背景只是对Option里设置了,即使选择了,Option选项的背景也不会被加载到Select里面,对吗?
[/Quote]
是啊
也就是说在加载时, 只在option里设置的背景只是对Option里设置了,即使选择了,Option选项的背景也不会被加载到Select里面,对吗?
[/Quote]
是啊
J2eeFans 2012-10-11
- 打赏
- 举报
只会将option选项的值,设置到默认Select选择里,是这样子吧。
J2eeFans 2012-10-11
- 打赏
- 举报
也就是说在加载时, 只在option里设置的背景只是对Option里设置了,即使选择了,Option选项的背景也不会被加载到Select里面,对吗?
孟子E章 2012-10-11
- 打赏
- 举报
$("#uImage").change(function () {
var imageValue = $(this).val();
$("#img").attr("src", imageValue);
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
});
只是change才设置的
初始加载
window.onload=function()
{
var imageValue = $("#uImage").val();
$("#img").attr("src", imageValue);
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
}
var imageValue = $(this).val();
$("#img").attr("src", imageValue);
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
});
只是change才设置的
初始加载
window.onload=function()
{
var imageValue = $("#uImage").val();
$("#img").attr("src", imageValue);
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
}
J2eeFans 2012-10-11
- 打赏
- 举报
那样的下拉框我自己的有,不过这样的下拉框会存在很多的限制的,所以在这里使用的是原生的 Select下拉框。
J2eeFans 2012-10-11
- 打赏
- 举报
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
这段代码是在 Select框改变时设置的背景,之所以要判断他不是IE,是因为在IE10下面,设置的背景在Select里也显示,但是有点问题,所以做此判断的。
toury 2012-10-11
- 打赏
- 举报
可以自己写个、或网上找个、或这里发帖求一个模拟下拉框,既不存在浏览器兼容的问题,外观式样还可以随心所欲
J2eeFans 2012-10-11
- 打赏
- 举报
是设置了的,我上面的代码发错了,那个是针对IE的,是没有设置的。 FF是设置了的。
是这段代码的。
if('${user}' != null && '${user}' != "") {
if('${user.uimage}' == item.name) {
opt += "<option style='background: url(" + item.name + ") 0 0 no-repeat; height: 60px; width:60px;' selected='selected' value='" + item.name + "' title='" + item.name + "'></option>";
} else {
opt += "<option style='background: url(" + item.name + ") 0 0 no-repeat; height: 60px; width:60px;' value='" + item.name + "' title='" + item.name + "'></option>";
}
} else {
opt += "<option style='background: url(" + item.name + ") 0 0 no-repeat; height: 60px; width:60px;' value='" + item.name + "' title='" + item.name + "'></option>";
}
是这段代码的。
孟子E章 2012-10-11
- 打赏
- 举报
默认选择的有一个选项,你没有代码设置默认选项下的背景啊
J2eeFans 2012-10-10
- 打赏
- 举报
就是说在加载这个页面时,默认选择的有一个选项,好像也选择的也是对的,但就是在上面显示不出来它的背景图片。 其它在改变的时候,这些内容都是对的。
J2eeFans 2012-10-10
- 打赏
- 举报
对了,那个代码肯定是执行的,在下拉框显示的时候是正常的。 这个效果我是之前是已经测试成功的。只是在默认打开这个页面时,需要加载的那个图片显示不出来的。关键的可能是在这一块的代码里。
或者是CSS FF识别的问题的。
if('${user}' != null && '${user}' != "") {
if('${user.uimage}' == item.name) {
opt += "<option selected='selected' style='height: 60px; width:50px;' value='" + item.name + "' title='" + item.name + "'>图像" + i + "</option>";
} else {
opt += "<option style='height: 60px; width:50px;' value='" + item.name + "' title='" + item.name + "'>图像" + i + "</option>";
}
} else {
opt += "<option style='height: 60px; width:50px;' value='" + item.name + "' title='" + item.name + "'>图像" + i + "</option>";
}
或者是CSS FF识别的问题的。
J2eeFans 2012-10-10
- 打赏
- 举报
恩。好的,谢谢。我试下。
孟子E章 2012-10-10
- 打赏
- 举报
你调试下你的代码change事件执行没有
孟子E章 2012-10-10
- 打赏
- 举报
如果地址正确是可以的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="jquery-1.7.2.min.js"></script>
<select name="uImage" id="uImage" style="height:100px">
<option value="0" style="">请选择头像</option>
<option value="http://avatar.profile.csdn.net/C/9/4/2_net_lover.jpg" style="background:url(http://avatar.profile.csdn.net/C/9/4/2_net_lover.jpg)"> </option>
<option value="http://avatar.profile.csdn.net/4/A/F/2_jinlong0.jpg" style="background:url(http://avatar.profile.csdn.net/4/A/F/2_jinlong0.jpg)"> </option>
</select>
<script>
$("#uImage").change(function () {
var imageValue = $(this).val();
if(!document.all) {
$("#uImage").css("background", "url(" + imageValue + ") 0 0 no-repeat");
}
});
</script>J2eeFans 2012-10-10
- 打赏
- 举报
就是说在FF下实现出了点问题的。 然后不知道什么原因。 在这个地方,我在不同的浏览器中有不同的实现的。
J2eeFans 2012-10-10
- 打赏
- 举报
这个我知道的。是FF下面的。
孟子E章 2012-10-10
- 打赏
- 举报
if(!document.all)
可以去掉。
另外,这种效果不是所有的浏览器都支持的
可以去掉。
另外,这种效果不是所有的浏览器都支持的
J2eeFans 2012-10-10
- 打赏
- 举报
就是Select选择框的里面,因为是在更新数据,所以是从数据库中读取图片的信息,应该直接显示出来的。 我右侧的图,正常是可以显示到Select框中的。 但是显示是空白的。
加载更多回复(5)