87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
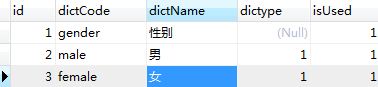
public class DictTreeGrid {
private String id;
private String dictCode;
private String dictName;
private String dictype;
private String isUsed;
private String state = "open";// open,closed
private Object attributes;
private List<DictTreeGrid> children;
private String iconCls;
}
public List<DictTreeGrid> getTreeGrid(String id) {
List<DictTreeGrid> treeList = new ArrayList<DictTreeGrid>();
List<Dictionary> treeData = new ArrayList<Dictionary>();
if (id == null) {
treeData = baseDAO.getRoot();
} else {
treeData = baseDAO.findBy("dictype", id);
}
if (treeData != null && treeData.size() > 0) {
for (Dictionary dict : treeData) {
DictTreeGrid treeGrid = new DictTreeGrid();
treeGrid.setId(dict.getId().toString());
treeGrid.setDictCode(dict.getDictCode());
treeGrid.setDictName(dict.getDictName());
if (dict.getDictype() != null) {
treeGrid.setDictype(dict.getDictype().toString());
}
if (dict.getIsUsed() != null) {
treeGrid.setIsUsed(dict.getIsUsed().toString());
}
//判断当前行还有子项没,有的话,就把state设置为closed
if (hasChildren(dict.getId())) {
treeGrid.setState("closed");
}
treeList.add(treeGrid);
}
}
return treeList;
}
@RequestMapping("/asyncTreeGrid")
@ResponseBody
public List<DictTreeGrid> asyncTreeGrid(HttpServletRequest request, HttpServletResponse response) {
List<DictTreeGrid> treeList = new ArrayList<DictTreeGrid>();
try {
String id = request.getParameter("id");
treeList = this.dictionartManager.getTreeGrid(id);
} catch (Exception e) {
logger.error("", e);
}
return treeList;
}

 我也遇到这个问题了,蛋疼啊,不知道怎么解决
我也遇到这个问题了,蛋疼啊,不知道怎么解决onBeforeLoad:function(row,param){if(row)$(this).treegrid('options').url='....../?parentId=row.id';}