61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

*{font-size:12px; font-family:Tahoma,Verdana,微软雅黑,新宋体}
body{background:#D2E0F2; }
a{ color:Black; text-decoration:none;}
a:hover{ color:Red; text-decoration:underline;}
.textbox03 {border: #878787 1px solid;padding: 4px 3px;font:Verdana, Geneva, sans-serif,宋体;line-height: 14px; background-color: #fff; height: auto; font-size: 14px; font-weight: bold; width: 190px; }
.txt01{font:Verdana, Geneva, sans-serif,宋体;padding:3px 2px 2px 2px; border-width:1px; border-color:#ddd; color:#000;}
.txt {border: #878787 1px solid;padding: 4px 3px;font:Verdana, Geneva, sans-serif,宋体;line-height: 14px; background-color: #fff; height: auto; font-size: 14px;}
.footer{text-align:center;color:#15428B; margin:0px; padding:0px;line-height:23px; font-weight:bold;}
.head a{color:White;text-decoration:underline;}
.easyui-accordion ul{list-style-type:none;margin:0px; padding:10px;}
.easyui-accordion ul li{ padding:0px;}
.easyui-accordion ul li a{line-height:24px;}
.easyui-accordion ul li div{margin:2px 0px;padding-left:10px;padding-top:2px;}
.easyui-accordion ul li div.hover{border:1px dashed #99BBE8; background:#E0ECFF;cursor:pointer;}
.easyui-accordion ul li div.hover a{color:#416AA3;}
.easyui-accordion ul li div.selected{border:1px solid #99BBE8; background:#E0ECFF;cursor:default;}
.easyui-accordion ul li div.selected a{color:#416AA3; font-weight:bold;}
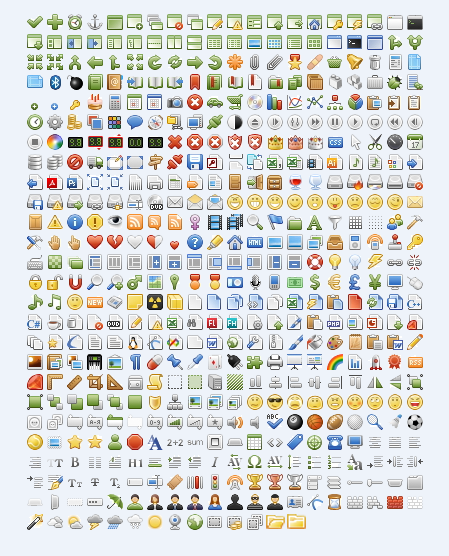
.icon{padding:2px 9px; background:url(../images/tabicons.png) no-repeat; }
.icon-sys{ background:url(../images/directory.png) no-repeat;}
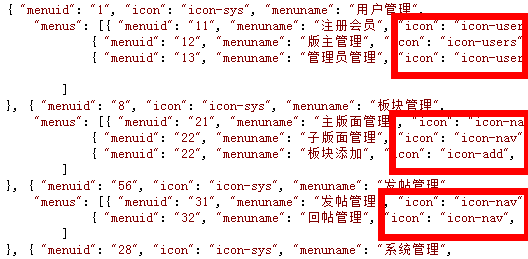
.icon-add{background-position: -19px 0px;}
.icon-nav{background-position: -100px -18px;}
.icon-users{background-position: -100px -480px;}
.icon-role{background-position: -360px -200px;}
.icon-set{background-position: -380px -200px;}
.icon-log{background-position: -380px -80px;}.icon-blank{
background:url('icons/blank.gif') no-repeat center center;
}
.icon-add{
background:url('icons/edit_add.png') no-repeat center center;
}
.icon-edit{
background:url('icons/pencil.png') no-repeat center center;
}
.icon-remove{
background:url('icons/edit_remove.png') no-repeat center center;
}
.icon-save{
background:url('icons/filesave.png') no-repeat center center;
}
.icon-cut{
background:url('icons/cut.png') no-repeat center center;
}
.icon-ok{
background:url('icons/ok.png') no-repeat center center;
}
.icon-no{
background:url('icons/no.png') no-repeat center center;
}
.icon-cancel{
background:url('icons/cancel.png') no-repeat center center;
}
.icon-reload{
background:url('icons/reload.png') no-repeat center center;
}
.icon-search{
background:url('icons/search.png') no-repeat center center;
}