62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script type="text/javascript">
$(document).ready(function(){
$("#TextBox1").blur(function(){
var BiaoTi=$("#TextBox1").val();
$.ajax({
url:"DealEdit.aspx?Ran=" +new Date(),
type:"get",
data:"BiaoTi="+escape(BiaoTi),
dataType:"text",
contentType: "application/text",
beforeSend:function(){
$("#span1").html('请等待.........'); },
success:function(msg){
if(msg==1)
{
$("#span1").html("标题不能为空!!!");
$("#Button1").attr({"disabled":"disabled"});
}
else if(msg==2)
{
$("#span1").html("此标题已存在,请更正后重试!!!");
$("#Button1").attr({"disabled":"disabled"});
}
else
{
$("#span1").html("此标题可用!!!");
$("#Button1").removeAttr("disabled");
}
},
error:function(e){
alert(e.responseText);
}
})
});
$("#TextBox1").keyup(function(){
var BiaoTi=$("#TextBox1").val();
$.ajax({
url:"DealEdit.aspx?Ran=" +new Date(),
type:"get",
data:"BiaoTi="+escape(BiaoTi),
dataType:"text",
contentType: "application/text",
beforeSend:function(){
$("#span1").html('请等待.........'); },
success:function(msg){
if(msg==1)
{
$("#span1").html("标题不能为空!!!");
$("#Button1").attr({"disabled":"disabled"});
}
else if(msg==2)
{
$("#span1").html("此标题已存在,请更正后重试!!!");
$("#Button1").attr({"disabled":"disabled"});
}
else
{
$("#span1").html("此标题可用!!!");
$("#Button1").removeAttr("disabled");
}
},
error:function(e){
alert(e.responseText);
}
})
});
})
</script>protected void Page_Load(object sender, EventArgs e)
{
if(Request["BiaoTi"]!=null)
{
string BiaoTi =Server.UrlDecode(Request["BiaoTi"].ToString().Trim());
this.str(BiaoTi);
}
}
private void str(string BiaoTi)
{
//string message = string.Empty;
int count =0;
if (BiaoTi=="")
{
//message = "标题不能为空!!!";
count = 1;
}
else if (Display(BiaoTi))
{
//message = "此标题已存在,请更正后重试!!!";
count = 2;
}
else
{
//message = "此标题可用!!!";
count = 3;
}
//Response.Write(message.ToUpper());
Response.Write(count);
Response.End();
}
private bool Display(string BiaoTi)
{
bool result = false;
string strconn = System.Configuration.ConfigurationManager.AppSettings["ConnString"];
SqlConnection connection = new SqlConnection(strconn);
connection.Open();
string sql = string.Format("select * from content where BiaoTi='{0}'", BiaoTi);
SqlCommand cmd = new SqlCommand(sql, connection);
SqlDataReader sdr = cmd.ExecuteReader();
if (sdr.Read())
{
result = true;
}
else
{
result = false;
}
connection.Close();
return result;
}
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
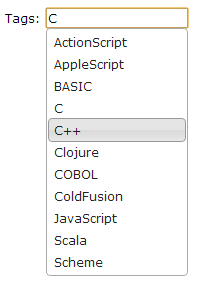
<label for="tags">Tags: </label>
<input id="tags" />
</div>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags" />
</div>
</body>
</html>