87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
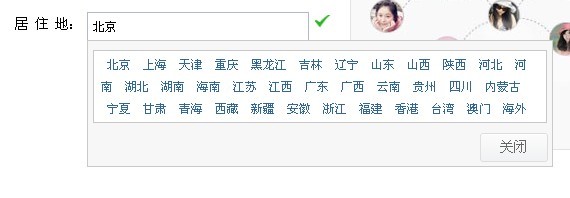
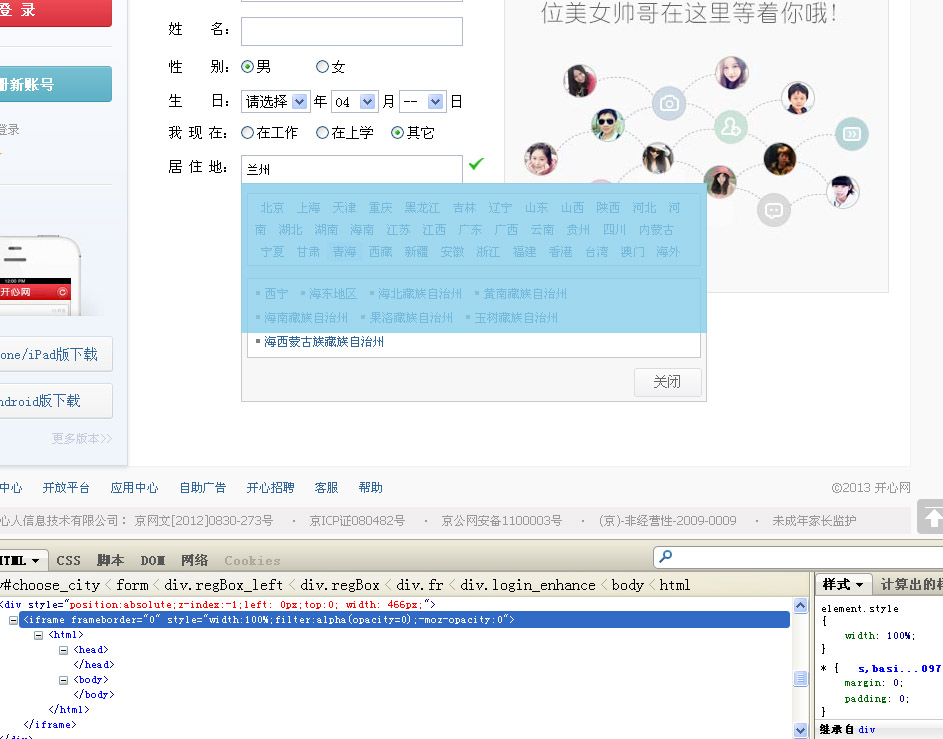
分享 如上图所示,是开心网的注册页面一部分,是填写居住地的部分,点击input框就弹出列表,这个列表实现的原理是什么呢,我想到的是用js json数据格式存取数据,用javascript获取json对象的数据写出来,可是用firebug看了下源码,发现有个框架,请问框架的作用是什么呢?
如上图所示,是开心网的注册页面一部分,是填写居住地的部分,点击input框就弹出列表,这个列表实现的原理是什么呢,我想到的是用js json数据格式存取数据,用javascript获取json对象的数据写出来,可是用firebug看了下源码,发现有个框架,请问框架的作用是什么呢?<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
body { margin:0; padding:0; font-size:12px; line-height;22px; }
ul,li,dl,dt,dd { margin:0; padding:0; }
.clearfix:after { content:''; display:block; clear:both; height:0; font-size:0; visibility:hidden; }
.clearfix { *zoom:1; }
.red { color:red; }
#register { width:500px; margin:0 auto; }
#register dl { line-height:36px; }
#register dl dt { float:left; clear:left; width:120px; text-align:right; margin-right:5px; }
#register dl dd.inputer { float:left; width:218px; }
#register dl dd.inputer .input-text { width:218px; }
#register dl dd.info { margin-left:358px; }
#register dl dd.relative { position:relative; }
#addressBox { position:absolute; border:1px solid #c9c9c9; background-color:#f7f7f7; width:465px; padding:5px; }
#province { border:1px solid #c9c9c9; margin-bottom:20px; }
#province ul { list-style:none; line-height:22px; }
#province ul li { float:left; margin:0 5px; display:inline; cursor:pointer; }
#city { border:1px solid #c9c9c9; display:none; margin-bottom:20px; }
#city ul {line-height:22px; }
#city ul li { float:left; margin:0 5px; display:inline; cursor:pointer; }
#addressBox .btnBox { text-align:right; }
#addressBox .btnBox input { border:1px solid #ccc; }
#register dl dd.ctr { clear:both; text-align:center; }
#tijiao { border:1px solid #ccc; }
</style>
<script type="text/javascript">
var province = [
'北京', '上海', '天津', '重庆', {
'黑龙江': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'吉林': ['长春', '吉林', '四平', '辽源', '通化', '白山', '松原', '白城', '延边朝鲜族自治州'],
'辽宁': ['沈阳', '大连', '鞍山', '抚顺', '本溪', '丹东', '锦州', '营口', '阜新', '辽阳', '盘锦', '铁岭', '朝阳', '葫芦岛'],
'山东': ['济南', '青岛', '淄博', '枣庄', '东营', '烟台', '潍坊', '济宁', '泰安', '威海', '日照', '莱芜', '临沂', '德州', '聊城', '滨州', '菏泽'],
'山西': ['太原', '大同', '阳泉', '长治', '晋城', '朔州', '晋中', '运城', '忻州', '临汾', '吕梁'],
'陕西': ['西安', '铜川', '宝鸡', '咸阳', '渭南', '延安', '汉中', '榆林', '安康', '商洛'],
'河北': ['石家庄', '唐山', '秦皇岛', '邯郸', '邢台', '保定', '张家口', '承德', '沧州', '廊坊', '衡水'],
'河南': ['郑州', '开封', '洛阳', '平顶山', '安阳', '鹤壁', '新乡', '焦作', '济源', '濮阳', '许昌', '漯河', '三门峡', '南阳', '商丘', '信阳', '周口', '驻马店'],
'湖北': ['武汉', '黄石', '十堰', '宜昌', '襄樊', '鄂州', '荆门', '孝感', '荆州', '黄冈', '咸宁', '随州', '恩施土家族苗族自治州', '仙桃', '潜江', '天门', '神农架林区'],
'湖南': ['长沙', '株洲', '湘潭', '衡阳', '邵阳', '岳阳', '常德', '张家界', '益阳', '郴州', '永州', '怀化', '娄底', '湘西', '土家族苗族自治州'],
'海南': ['海口', '三亚', '五指山', '琼海', '儋州', '文昌', '万宁', '东方', '定安县', '屯昌县', '澄迈县', '临高县', '白沙黎族自治县', '昌江黎族自治县', '乐东黎族自治县', '陵水黎族自治县', '保亭黎族苗族自治县', '琼中黎族苗族自治县'],
'江苏': ['南京', '无锡', '徐州', '常州', '苏州', '南通', '连云港', '淮安', '盐城', '扬州', '镇江', '泰州', '宿迁'],
'江西': ['南昌', '景德镇', '萍乡', '九江', '新余', '鹰潭', '赣州', '吉安', '宜春', '抚州', '上饶'],
'广东': ['广州', '韶关', '深圳', '珠海', '汕头', '佛山', '江门', '湛江', '茂名', '肇庆', '惠州', '梅州', '汕尾', '河源', '阳江', '清远', '东莞', '中山', '潮州', '揭阳', '云浮'],
'广西': ['南宁', '柳州', '桂林', '梧州', '北海', '防城港', '钦州', '贵港', '玉林', '百色', '贺州', '河池', '来宾', '崇左'],
'云南': ['昆明', '曲靖', '玉溪', '保山', '昭通', '丽江', '思茅', '临沧', '楚雄彝族自治州', '红河哈尼族彝族自治州', '文山壮族苗族自治州', '西双版纳傣族自治州', '大理白族自治州', '德宏傣族景颇族自治州', '怒江傈僳族自治州', '迪庆藏族自治州'],
'贵州': ['贵阳', '六盘水', '遵义', '安顺', '铜仁地区', '黔西南布依族苗族自治州', '毕节地区黔东南苗族侗族自治州', '黔南布依族苗族自治州'],
'四川': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'内蒙古': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'宁夏': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'甘肃': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'青海': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'西藏': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'新疆': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'安徽': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'浙江': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'福建': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'香港': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'台湾': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'澳门': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区'],
'海外': ['哈尔滨', '齐齐哈尔', '鸡西', '鹤岗', '双鸭山', '大庆', '伊春', '佳木斯', '七台河', '牡丹江', '黑河', '绥化', '大兴安岭地区']
}
];
function writeAddress() {
var str = '';
var province_obj = document.getElementById('province');
str += '<ul>'
for(var i=0, j=province.length; i<j; i++) {
if(typeof province[i] == 'string') {
str += '<li>' + province[i] + '</li>';
} else {
for(k in province[i]) {
str += "<li>" + k + "</li>";
}
}
}
str += '</ul>'
province_obj.innerHTML = str;
}
function writeCity() {
var lis = document.getElementById('province').getElementsByTagName('li');
var city_obj = document.getElementById('city');
for(var i=0; i<lis.length; i++) {
if(i<4) {
lis[i].onclick = function() {
document.getElementById('juzhudi').value = this.innerHTML;
document.getElementById('addressBox').style.display = 'none';
}
} else {
lis[i].onclick = function() {
city_obj.style.display = 'block';
var vals = this.innerHTML;
var str = '';
str += '<ul>';
for(var i=0; i<province[4][vals].length; i++) {
str += '<li onclick=\'writeInputCity(this)\'>' + province[4][vals][i] + '</li>';
}
str += '</ul>';
city_obj.innerHTML = str;
}
}
}
}
function writeInputCity(obj) {
var city_obj = document.getElementById('city').getElementsByTagName('li');
for(var i=0; i<city_obj.length; i++) {
document.getElementById('juzhudi').value = obj.innerHTML;
document.getElementById('addressBox').style.display = 'none';
}
}
function closeIt() {
var addressBox_obj = document.getElementById('addressBox');
addressBox_obj.style.display = 'none';
}
window.onload = function() {
writeAddress();
writeCity();
}
</script>
</head>
<body>
<div id='register'>
<form action='form.php', method='post' onsubmit=''>
<dl>
<dt>电子邮箱:<span class='red'>*</span></dt>
<dd class='inputer'><input type='text' class='input-text' id='userName' /></dd>
<dd class='info' id='userName_Msg'></dd>
<dt>创建密码:<span class='red'>*</span></dt>
<dd class='inputer'><input type='password' class='input-text' id='passWord' /></dd>
<dd class='info' id='passWord_Msg'></dd>
<dt>姓名:<span class='red'>*</span></dt>
<dd class='inputer'><input type='text' class='input-text' id='name' /></dd>
<dd class='info' id='name_Msg'></dd>
<dt>性别:<span class='red'>*</span></dt>
<dd class='inputer'><input type='radio' class='radio' id='man' name='radio' checked='checked' /><label for='man'>男</label><input type='radio' class='radio' id='woman' name='radio' /><label for='woman'>女</label></dd>
<dd class='info' id='sex_Msg'></dd>
<dt>生日:<span class='red'>*</span></dt>
<dd class='inputer'>
<select id='yearId' size='1'>
<option value='2013'>2013</option>
<option value='2012'>2012</option>
<option value='2011'>2012</option>
<option value='2009'>2009</option>
<option value='2008'>2008</option>
</select> 年
<select id='monthId' size='1'>
<option value='--'>--</option>
<option value='01'>01</option>
<option value='02'>02</option>
<option value='03'>03</option>
<option value='04'>04</option>
<option value='05'>05</option>
<option value='06'>06</option>
<option value='07'>07</option>
<option value='08'>08</option>
<option value='09'>09</option>
<option value='10'>10</option>
<option value='11'>11</option>
<option value='12'>12</option>
</select> 月
<select id='dayId' size='1'>
<option value='--'>--</option>
<option value='01'>01</option>
<option value='02'>02</option>
<option value='03'>03</option>
<option value='04'>04</option>
<option value='05'>05</option>
<option value='06'>06</option>
<option value='07'>07</option>
<option value='08'>08</option>
<option value='09'>09</option>
</select> 日
</dd>
<dd class='info' id='birthday_Msg'></dd>
<dt>我现在在:<span class='red'>*</span></dt>
<dd class='inputer'><input type='radio' class='radio' id='work' name='radio' /><label for='work'>在工作</label><input type='radio' class='radio' id='study' name='radio' /><label for='study'>在上学</label><input type='radio' class='radio' id='qita' name='radio' /><label for='qita'>其他</label></dd>
<dd class='info' id='xianzai_Msg'></dd>
<dt>居住地:<span class='red'>*</span></dt>
<dd class='inputer relative'><input type='text' class='input-text' value='北京' id='juzhudi' />
<div id='addressBox'>
<div class='clearfix' id='province'></div>
<div class='clearfix' id='city'></div>
<div class='btnBox'><input type='button' value='关闭' onclick='closeIt()' /></div>
</div>
</dd>
<dd class='info' id='juzhudi_Msg'></dd>
<dd class='ctr'><input type='checkbox' /> 同意开心网服务条款 </dd>
<dd class='ctr'><input id='tijiao' type='submit' value='提交' /></dd>
</dl>
</form>
</div>
</body>
</html>
 网上效果如图,不知道框架的作用
网上效果如图,不知道框架的作用