80,472
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



package com.example.weathertest1;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
/*
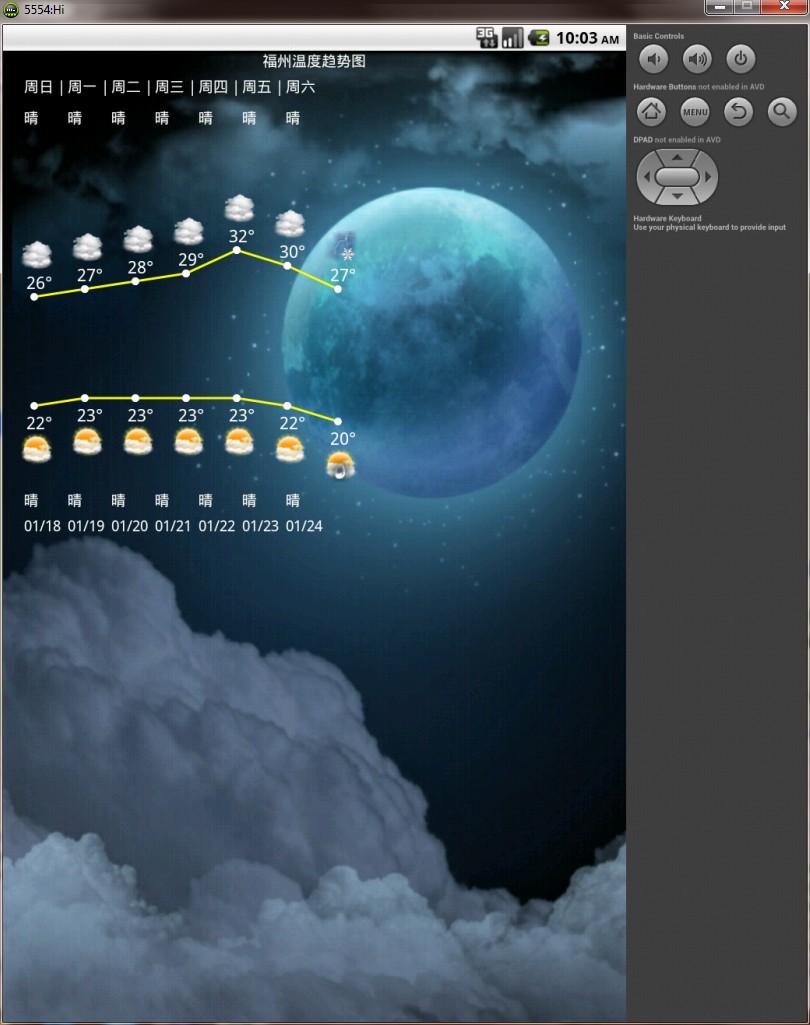
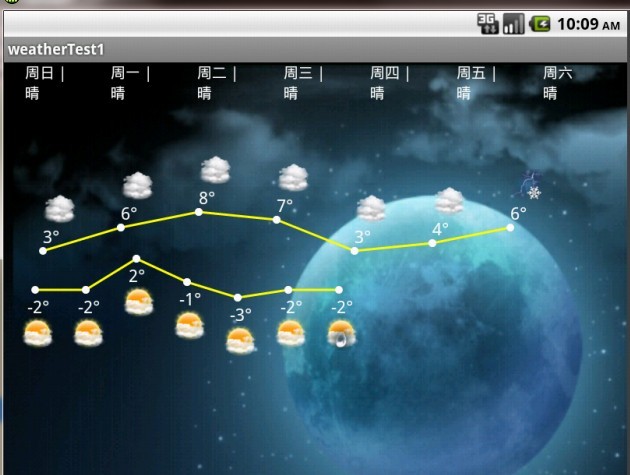
* 这是一个模仿墨迹天气的温度趋势图。
* 其中:
* 1.该view是在分辨率为480*344下计算的
* 2.view距离lift是40px
* 3.每个point的间距是65px
* 4.每個溫度是等份20px(后期实现动态分配)
* */
public class TrendView extends View {
private Paint mPaint;
private Paint mPointPaint;
private Paint mTextPaint;
private Paint mLinePaint;
private Paint mbackLinePaint;
private Context mContext;
static int[] topTem;
static int[] lowTem;
static int topCha = 0;// 用于调整折线图因为温度值不同,导致图像的不美观。(高温)
static int lowCha = 0;// 用于低温的调节
public TrendView(Context context) {
super(context);
}
public TrendView(Context context, AttributeSet attr) {
super(context, attr);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
mPaint = new Paint();
mbackLinePaint = new Paint();
mbackLinePaint.setColor(Color.WHITE);
mPointPaint = new Paint();
mPointPaint.setAntiAlias(true);
mPointPaint.setColor(Color.WHITE);
mLinePaint = new Paint();
mLinePaint.setColor(Color.YELLOW);
mLinePaint.setAntiAlias(true);
mLinePaint.setStrokeWidth(3);
mLinePaint.setStyle(Style.FILL);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(22F);// 设置温度值的字体大小
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ww0);
// for (int i = 20; i < 440; i += 65) {
// canvas.drawBitmap(bitmap, i, 0f, mPaint);
// }
// bitmap = BitmapFactory.decodeResource(getResources(),
// R.drawable.ww1);
// for (int i = 20; i < 440; i += 65) {
// canvas.drawBitmap(bitmap, i, 400f, mPaint);
// }
int[] topTem = new int[] { 3, 6, 8, 7, 3, 4, 6 };
int[] lowTem = new int[] { -2, -2, 2, -1, -3, -2, -2 };
int top = 10;
int low = -10;
float space = 0f;
float space1 = 0f;
int temspace = 300 / 30;// 等分10px,这样就有30个温度值。
// 更改参数space、space1的加减程度可以实现对曲线的美观调节
for (int i = 0; i < topTem.length; i++) {
space = (top - topTem[i] + topCha) * temspace;// 调节参数
if (i != topTem.length - 1) {
// 增加图片
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ww2);
canvas.drawBitmap(bitmap, 50 + 100 * i, 45 + space, mPaint);// Y轴从45px开始
// 添加温度数值
space1 = (top - topTem[i + 1] + topCha) * temspace;// 调节参数
canvas.drawText(topTem[i] + "°", 50 + 100 * i, 110 + space,
mTextPaint);
canvas.drawLine(50 + 100 * i, 120 + space, 150 + 100 * i,
120 + space1, mLinePaint);
canvas.drawCircle(50 + 100 * i, 120 + space, 5, mPointPaint);
canvas.drawCircle(50 + 100 * (i + 1), 120 + space1, 5,
mPointPaint);
} else {
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ww5);
canvas.drawBitmap(bitmap, 50 + 100 * i, 45 + space, mPaint);// Y轴从45px开始
canvas.drawText(topTem[i] + "°", 50 + 100 * i, 110 + space,
mTextPaint);
}
}
// 计算夜晚温度的显示位置
for (int i = 0; i < lowTem.length; i++) {
space = (top - lowTem[i] + lowCha) * temspace;// 调节参数
if (i != lowTem.length - 1) {
//
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ww1);
canvas.drawBitmap(bitmap, 22 + 65 * i, 155 + space, mPaint);// Y轴从155dp开始
space1 = (top - lowTem[i + 1] + lowCha) * temspace;// 调节参数
canvas.drawText(lowTem[i] + "°", 30 + 65 * i, 150 + space,
mTextPaint);
canvas.drawLine(40 + 65 * i, 120 + space, 105 + 65 * i,
120 + space1, mLinePaint);
canvas.drawCircle(40 + 65 * i, 120 + space, 5, mPointPaint);
canvas.drawCircle(40 + 65 * (i + 1), 120 + space1, 5,
mPointPaint);
} else {
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ww3);
canvas.drawBitmap(bitmap, 22 + 65 * i, 155 + space, mPaint);// Y轴从155dp开始
canvas.drawText(lowTem[i] + "°", 30 + 65 * i, 150 + space,
mTextPaint);
}
}
}
}