<form id="frm" action="/personSave.htm" method="post">
<input name="action" value="$!action" type="hidden"/>
<input name="id" value="$!person.id" type="hidden"/>
<table width="50%" border="0" cellpadding="0" cellspacing="1" bgcolor="b5d6e6">
<tr>
<td bgcolor="#FFFFFF" colspan="4" height="30">
<!-- <span class="STYLE1"> <b>基本信息:</b></span>-->
<span class="STYLE1"><font color="#ff8000"><u><b>基本信息:</b></u></font></span>
</tr>
<tr>
<td width="5%" bgcolor="#FFFFFF">
<span class="STYLE1">入住人名:</span>
</td>
<td width="10%" height="40" bgcolor="#FFFFFF">
<input name="name" type="text" value="$!person.name" onfocus="this.select()" onmouseover="this.style.borderColor='#FF8C00'" onmouseout="this.style.borderColor=''" />
</td>
<td width="5%" bgcolor="#FFFFFF">
<span class="STYLE1">身份证号:</span>
</td>
<td width="10%" height="40" bgcolor="#FFFFFF">
<input name="IC_number" type="text" value="$!person.IC_number" onfocus="this.select()" onmouseover="this.style.borderColor='#FF8C00'" onmouseout="this.style.borderColor=''" />
</td>
</tr>
<tr>
<td width="5%" bgcolor="#FFFFFF">
<span class="STYLE1">性别:</span>
</td>
<td width="10%" height="40" bgcolor="#FFFFFF">
<input name="sex" type="text" value="$!person.sex" onfocus="this.select()" onmouseover="this.style.borderColor='#DAA520'" onmouseout="this.style.borderColor=''" />
</td>
<td width="5%" bgcolor="#FFFFFF">
<span class="STYLE1">地址:</span>
</td>
<td width="10%" height="40" bgcolor="#FFFFFF">
<input name="address" type="text" value="$!person.address" onfocus="this.select()" onmouseover="this.style.borderColor='#DAA520'" onmouseout="this.style.borderColor=''" />
</td>
</tr>
<!-- <tr> <td width="5%" bgcolor="#FFFFFF" >
<span class="STYLE1">备注:</span>
</td>
<td width="10%" height="40" bgcolor="#FFFFFF">
<input name="remarks" type="text" value="$!person.remarks" onfocus="this.select()" onmouseover="this.style.borderColor='#DAA520'" onmouseout="this.style.borderColor=''" />
</td>
</tr> -->
<tr>
<span class="STYLE1">备注:</span>
<textarea name="remarks" cosl="40" rows="3"></textarea>
</tr>
<div class="topTool">
<div class="left">
<input class="creatEstate" type="submit" value="保存" />
<input class="eidtEstate" type="button" value="取消" />
</div>
</div>
</table>
</form>
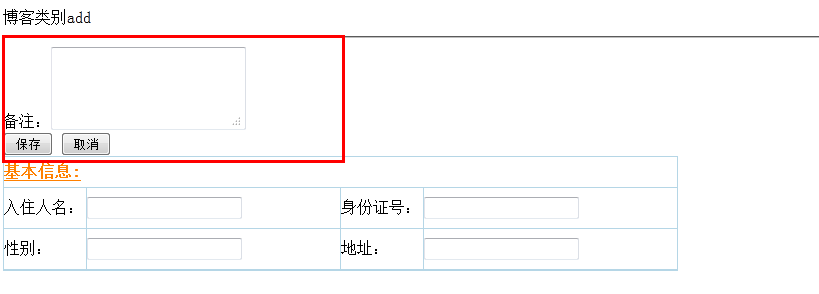
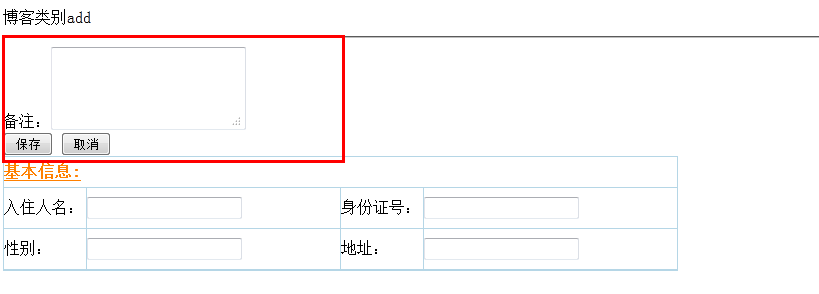
我明明是把“备注”以及“保存”按钮写在下方,可是为什么打开浏览器浏览时是显示在上方?见图,请各位大侠拔刀相助啊,


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享