checkbox
想选中checkbox是 label的内容也跟着变化
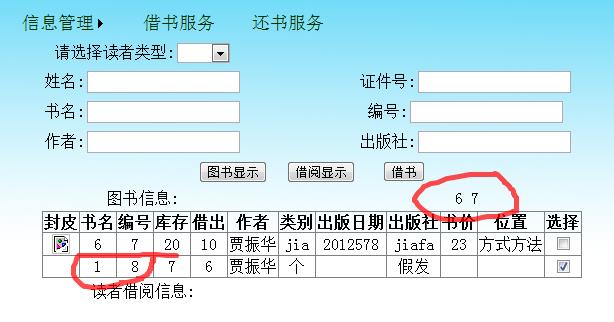
但是现在只能点完借书的按钮才能发生变化 是不是checkbox得触发什么事件啊
由于图片上传不了 只能麻烦大神看代码了 小妹真心求帮助啊
[b]前台代码<%@ Page Title="" Language="C#"[/b] MasterPageFile="~/back/backdao.master" AutoEventWireup="true" CodeBehind="jieshu.aspx.cs" Inherits="Library1.back.jieshu" %>
<asp:Content ID="Content1" ContentPlaceHolderID="daoneirong" runat="server">
<table style="width: 100%; " >
<tr>
<td>
请选择读者类型:<asp:DropDownList ID="DDLleixing" runat="server">
</asp:DropDownList>
</td>
<td>
</td>
</tr>
<tr>
<td>
姓名:<asp:TextBox ID="TBname" runat="server"></asp:TextBox>
</td>
<td>
证件号:<asp:TextBox ID="TBnumber" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
书名:<asp:TextBox ID="TBbookname" runat="server"></asp:TextBox>
</td>
<td>
编号:<asp:TextBox ID="TBbooknumber"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
作者:<asp:TextBox ID="TBauthor" runat="server"></asp:TextBox>
</td>
<td>
出版社:<asp:TextBox ID="TBpublisher" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="BTxiantu" runat="server" onclick="BTxiantu_Click" Text="图书显示" />
<asp:Button ID="BTborrow" runat="server" onclick="BTborrow_Click" Text="借阅显示" />
<asp:Button ID="BTjie" runat="server" onclick="BTjie_Click" style="height: 21px"
Text="借书" />
</td>
</tr>
<tr>
<td>
图书信息:</td>
<td>
<asp:Label ID="Lname" runat="server"></asp:Label>
<asp:Label ID="Lnumber" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td colspan="2">
<asp:GridView ID="GVbook" runat="server" AutoGenerateColumns="False"
DataKeyNames="book_id" HorizontalAlign="Center">
<Columns>
<asp:ImageField DataImageUrlField="book_image" HeaderText="封皮">
</asp:ImageField>
<asp:BoundField DataField="book_name" HeaderText="书名" />
<asp:BoundField DataField="book_number" HeaderText="编号" />
<asp:BoundField DataField="book_storage" HeaderText="库存" />
<asp:BoundField DataField="book_borrow" HeaderText="借出" />
<asp:BoundField DataField="book_author" HeaderText="作者" />
<asp:BoundField DataField="book_type" HeaderText="类别" />
<asp:BoundField DataField="publish_date" HeaderText="出版日期" />
<asp:BoundField DataField="publisher" HeaderText="出版社" />
<asp:BoundField DataField="book_price" HeaderText="书价" />
<asp:BoundField DataField="book_case" HeaderText="位置" />
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CK" runat="server" AutoPostBack="True" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td>
读者借阅信息:</td>
<td>
</td>
</tr>
<tr>
<td colspan="2">
<asp:GridView ID="GVborrow" runat="server" AutoGenerateColumns="False"
AllowPaging="True" HorizontalAlign="Center" PageSize="5" >
<Columns>
<asp:TemplateField HeaderText="序号"></asp:TemplateField>
<asp:ImageField DataImageUrlField="book_image" HeaderText="封皮">
</asp:ImageField>
<asp:BoundField DataField="book_name" HeaderText="书名" />
<asp:BoundField DataField="book_number" HeaderText="编号" />
<asp:BoundField DataField="book_author" HeaderText="作者" />
<asp:BoundField DataField="book_type" HeaderText="类别" />
<asp:BoundField DataField="publisher" HeaderText="出版社" />
<asp:BoundField DataField="data" HeaderText="借阅日期" />
<asp:BoundField DataField="out_line" HeaderText="是否超期" />
<asp:BoundField DataField="isback" HeaderText="是否归还" />
<asp:BoundField DataField="book_count" HeaderText="可借天数" />
<asp:BoundField DataField="ismoney" HeaderText="是否欠款" />
</Columns>
<RowStyle HorizontalAlign="Center" />
</asp:GridView>
</td>
</tr>
<tr>
<td colspan="2">
</td>
</tr>
</table>
</asp:Content>
借书按钮下的代码:
protected void BTjie_Click(object sender, EventArgs e)
{
bo.Data = DateTime.Now.ToShortDateString().ToString();//2013-03-02
b.Book_author = TBauthor.Text.ToString();
b.Publisher = TBpublisher.Text.ToString();
for (int i = 0; i < GVbook.Rows.Count; i++)
{
CheckBox cbox = (CheckBox)GVbook.Rows[i].FindControl("CK");
if (cbox.Checked == true)
{
b.Book_id = (int)GVbook.DataKeys[i].Value;
Lname.Text = jie.Selectname(b);
Lnumber.Text = jie.Selectnumber(b);
bo.Book_name = Lname.Text;
jie.addborrow(bo);
Response.Write("<script language=javascript>alert('借书成功!');</script>");
cbox.Checked = false;
return;
}
else
{
Response.Write("<script language=javascript>alert('还没选择要借的书籍哦!');</script>");
}
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享