87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>slideImg</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px; color:#333;}
a{ text-decoration:none;}
ul{list-style:none;}
.box{width:300px; border:1px solid #ddd; overflow:hidden; zoom:1; margin:100px auto;}
.nav-box{margin-bottom:-1px;}
.nav-box a{display:block; width:50px; height:40px; line-height:40px; text-align:center; color:#fff; background:#ccc; border-bottom:1px solid #eaeaea;}
.nav-box .nav-box-ahover{ background:red;}
.nav-box-left{float:left;}
.slide-img{float:left;width:200px; height:245px; overflow:hidden;}
.slide-img div{display:none;}
.slide-img .block{display:block;}
.slide-img img{width:200px; height:245px;}
.nav-box-right{float:right;}
</style>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
var oKey = $('.nav-box a');
var index = 0;
var timer = null;
timer = setInterval(function(){
if(index==oKey.length){index=0;}
showimg(index);
index++;
},2000);
showimg(index);
function showimg(index){
$('.slide-img>div').eq(index).show().siblings().hide();
oKey.removeClass('nav-box-ahover');
oKey.eq(index).addClass('nav-box-ahover');
}
oKey.hover(function(){
//alert($(this).parent().index());
index = $(this).index();
if($(this).parent().index()==2){
index+=6;
}
clearInterval(timer);
showimg(index);
},function(){
timer = setInterval(function(){
if(index==oKey.length){index=0;}
showimg(index);
index++;
},3000);
});
})
</script>
</head>
<body>
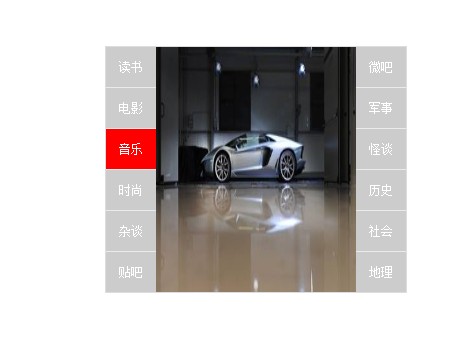
<div class="box">
<div class="nav-box nav-box-left">
<a href="javascript:;" class="nav-box-ahover">读书</a>
<a href="javascript:;">电影</a>
<a href="javascript:;">音乐</a>
<a href="javascript:;">时尚</a>
<a href="javascript:;">杂谈</a>
<a href="javascript:;">贴吧</a>
</div>
<div class="slide-img">
<div class="block"><a href="#"><img src="images/1.jpg" /></a></div>
<div><a href="#"><img src="images/2.jpg" /></a></div>
<div><a href="#"><img src="images/3.jpg" /></a></div>
<div><a href="#"><img src="images/4.jpg" /></a></div>
<div><a href="#"><img src="images/5.jpg" /></a></div>
<div><a href="#"><img src="images/6.jpg" /></a></div>
<div><a href="#"><img src="images/7.jpg" /></a></div>
<div><a href="#"><img src="images/8.jpg" /></a></div>
<div><a href="#"><img src="images/9.jpg" /></a></div>
<div><a href="#"><img src="images/10.jpg" /></a></div>
<div><a href="#"><img src="images/11.jpg" /></a></div>
<div><a href="#"><img src="images/12.jpg" /></a></div>
</div>
<div class="nav-box nav-box-right">
<a href="javascript:;">微吧</a>
<a href="javascript:;">军事</a>
<a href="javascript:;">怪谈</a>
<a href="javascript:;">历史</a>
<a href="javascript:;">社会</a>
<a href="javascript:;">地理</a>
</div>
</div>
</body>
</html>