1、已经得到map数据例如:
key value
<1, {2,3}>
<2, {4,5}>
<3, {6,7}>
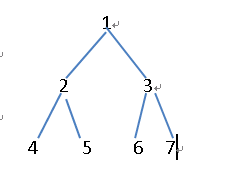
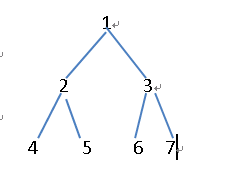
2、想在jsp页面中以树的结构显示出来如下图:

3、代码如下:
<script type="text/javascript">
dtree d=new dtree('d');
<%
//返回符合条件的treemap1,此处相当于treemap1中数据就是以上给出的map数据
Map<node, List<node>> treemap1 = (Map<node,List<node>>)request.getAttribute("treemap");
Set<node> key1 = treemap1.keySet();
for (Iterator<node> it1 = key1.iterator();
it1.hasNext();) {
%>
<% node s1 = (node) it1.next(); %>
<% settree.setName(s1.getFia().getNodeName()); %>
<% settree.setId(s1.getFia().getId());%>
<% settree.setPid(s1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','','')
<%if (treemap1.get(s1)!= null) { List<FileNode> flist1 = treemap1.get(s1);%>
<% for (int i = 0; i < flist1.size(); i++) {
FileNode fnode1 = (FileNode) flist1.get(i); %>
<% settree.setName(fnode1.getFia().geteName()); %>
<% settree.setId(fnode1.getFia().getId());%>
<% settree.setPid(fnode1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','',''
<%} %>
<% } %>
<%} %>
document.write(d);
</script>
4、问题:我的JSP页面不报错也不显示数据,哪位大侠能给找出原因啊。。。。小妹,不胜感激!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享