61,114
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

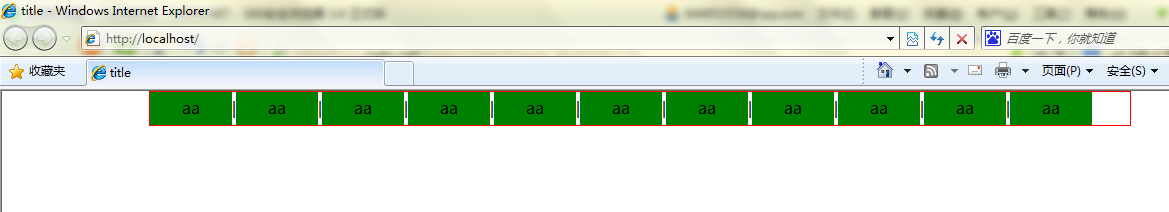
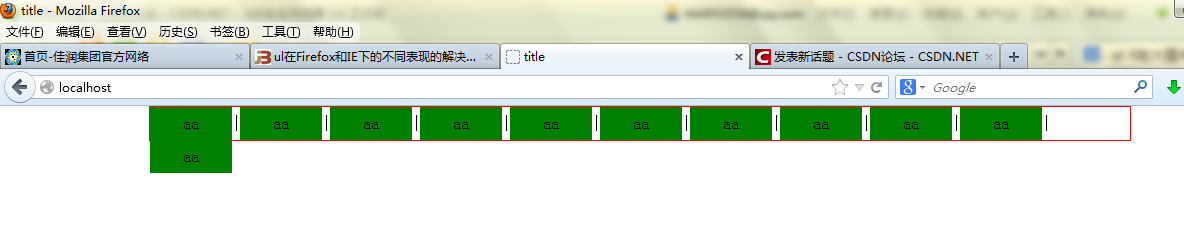
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul{
width:980px;
height:33px;
margin:0px auto;
list-style:none;
border:1px solid red;
}
ul li{
float:left;
line-height:33px;
text-align:center;
}
li a{
float:left;
width:82px;
background-color:green;
}
</style>
</head>
<body>
<ul>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li>
</ul>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
width: 980px;
height: 33px;
margin: 0px auto;
list-style: none;
border: 1px solid red;
}
ul li {
float: left;
line-height: 33px;
}
li a {
float: left;
width: 82px;
background-color: green;
text-align: center;
}
span{
display: inline-block;
background-color: #000000;
height: 23px;
width: 1px;
margin-top: 5px;
}
</style>
</head>
<body>
<ul>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a><span></span></li>
<li><a>aa</a></li>
</ul>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
width: 980px;
height: 33px;
margin: 0px auto;
list-style: none;
border: 1px solid red;
}
ul li {
float: left;
line-height: 33px;
text-align: center;
}
li a {
float: left;
width: 82px;
background-color: green;
}
.Nwidth {
width: 1px;;
}
</style>
</head>
<body>
<ul>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
<li class="Nwidth">|</li>
<li><a>aa</a></li>
</ul>
</body>
</html>