62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

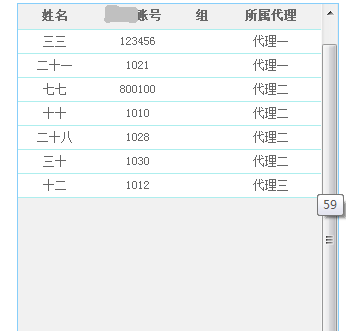
$.each(json, function (i, n) {
var trs = "<tr style=\"height:14px;\" title=\"" + n.Id + "\" id=\"" + n.Id+ "\" align=\"center\">";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Name+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Num+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Agent+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Name + "</td>";
trs += "</tr>";
$("#LeftView tbody").append(trs);
//$(trs).appendTo("#LeftView");
});
var lFoot = $("#LeftFoot");
lFoot.remove();
$("#LeftView tbody").append("<tr style=\"background:#f1f1f1;\" id=\"LeftFoot\"><td colspan=\"4\"></td></tr>");