81,094
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
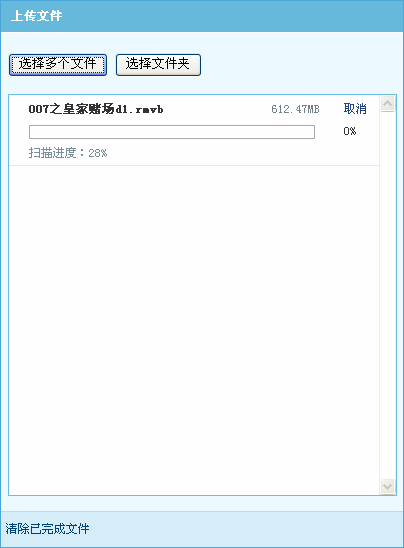
分享 文件MD5值计算进度:
文件MD5值计算进度:
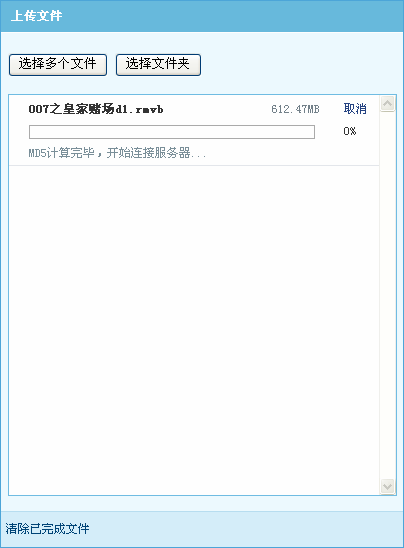
 文件MD5值计算完毕
文件MD5值计算完毕
 服务器根据MD5检测是否存在相同文件
服务器根据MD5检测是否存在相同文件
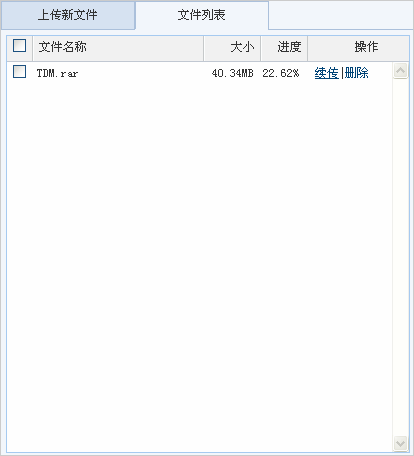
 续传文件
续传文件
 从服务器加载文件列表
从服务器加载文件列表
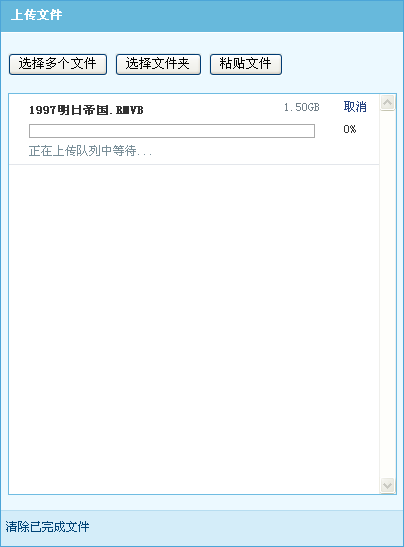
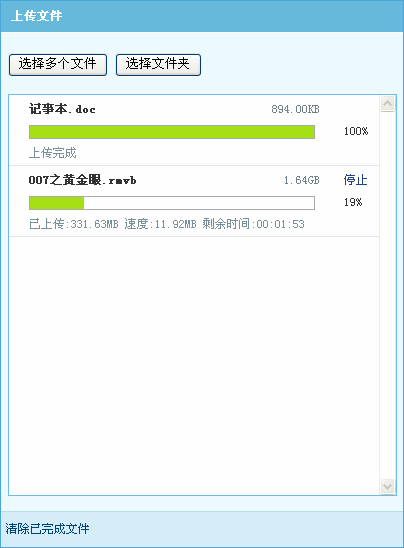
 文件上传中
文件上传中
 文件上传完毕
文件上传完毕
 上传文件夹
上传文件夹
 与Discuz!X2整合-后台安装断点续传控件
与Discuz!X2整合-后台安装断点续传控件
 与Discuz!X2整合-后台启用断点续传控件
与Discuz!X2整合-后台启用断点续传控件
 与Discuz!X2整合-后台断点续传控件启用成功
与Discuz!X2整合-后台断点续传控件启用成功
 与Discuz!X2整合-前台发帖页面
与Discuz!X2整合-前台发帖页面
 与Discuz!X2整合-上传
与Discuz!X2整合-上传
 页面调用示例代码:
页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTTP断点续传控件与MySQL数据库演示页面(UTF-8)</title>
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" charset="utf-8" src="HttpUploader/FileLister.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/HttpUploader.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/combinbox.js"></script>
<script type="text/javascript" src="HttpUploader/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");
cbMgr.Init();
});
</script>
</head>
<body>
<div id="FilePanel"></div>
</body>
</html>