87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<div>
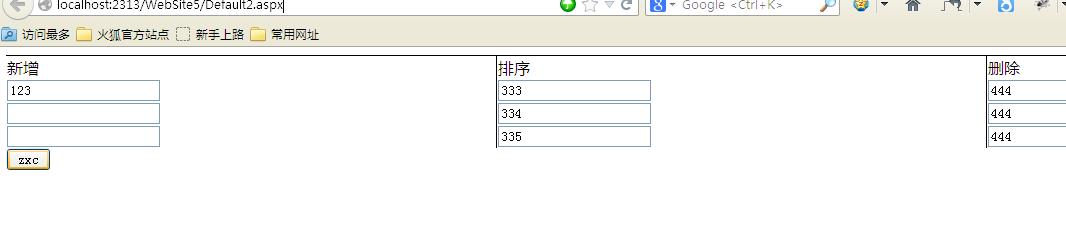
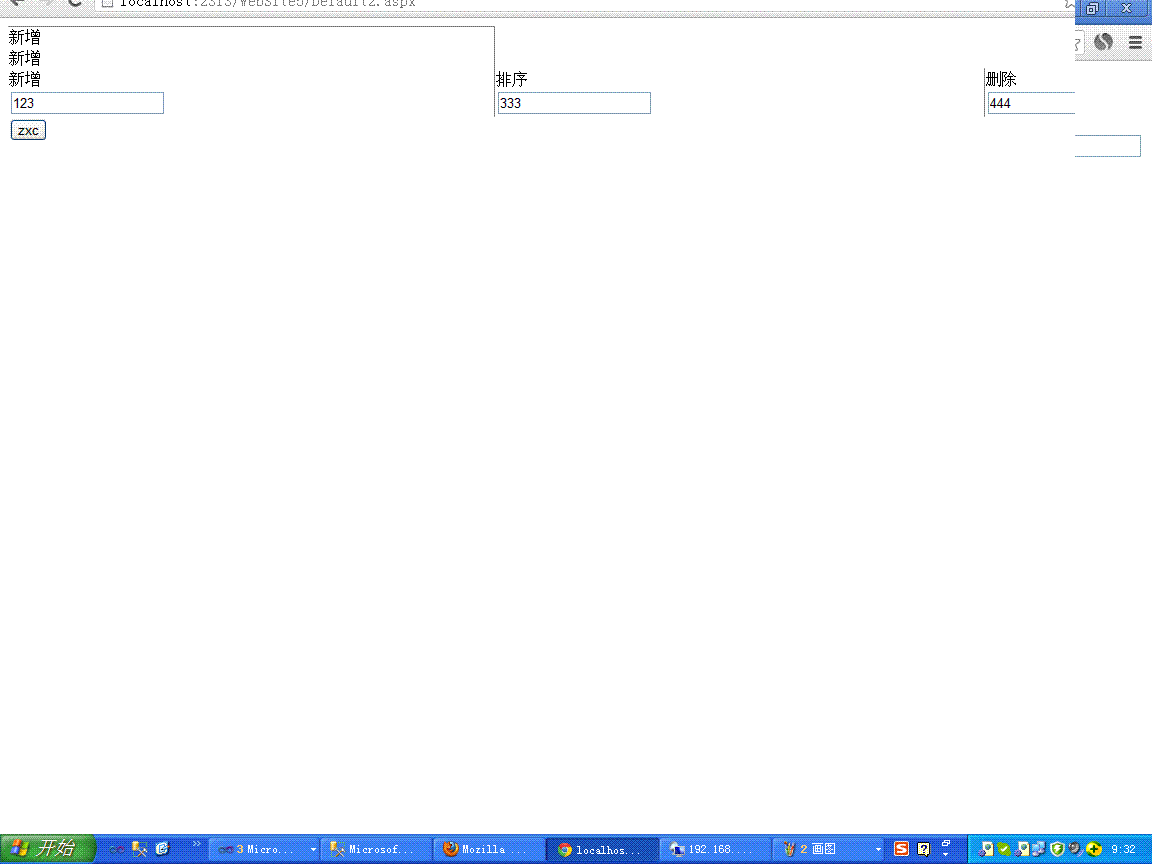
<table rules="cols" width="100%" frame="above" style="border-width: 1px" id="PropertyTable">
<tr>
<td>
新增
</td>
<td>
排序
</td>
<td width="100px">
删除
</td>
</tr>
<tr>
<td>
<input type="text" value="123"/>
</td>
<td>
<input type="text" value="333"/>
</td>
<td>
<input type="text" value="444"/>
</td>
</tr>
</table>
<input type="button" name="another" value="zxc" onclick="AddAnother()" />
</div><script language="javascript" type="text/javascript">
var version = navigator.appVersion;
var start = version.indexOf("MSIE");
var temp = version.slice(start + 5, start + 6);
var indexNo = 0;
//增加一行
function AddAnother() {
var tb = document.getElementById("PropertyTable");
var rowsnum = tb.rows.length - 1;
//增加一行
var row = tb.insertRow();
var cell = row.insertCell();
cell.innerHTML = tb.rows[1].cells[0].innerHTML;
if (temp < 9) {
cell.childNodes[1].previousSibling.value = "";
}
else {
cell.childNodes[1].value = "";
}
cell = row.insertCell();
cell.innerHTML = tb.rows[1].cells[1].innerHTML;
if (temp < 9) {
cell.childNodes[1].previousSibling.value = parseInt(tb.rows[rowsnum].cells[1].childNodes[1].previousSibling.value.toString()) + 1;
}
else {
cell.childNodes[1].value = parseInt(tb.rows[rowsnum].cells[1].childNodes[1].value.toString()) + 1;
}
cell = row.insertCell();
cell.innerHTML = tb.rows[1].cells[2].innerHTML;
++indexNo;
}
</script> var version = navigator.appVersion;
var start = version.indexOf("MSIE");
var temp = version.slice(start + 5, start + 6);
var indexNo = 0;
//增加一行
function AddAnother() {
var tb = document.getElementById("PropertyTable");
var rowsnum = tb.rows.length - 1;
//增加一行
var row = tb.insertRow(tb.rows.length);////////
var cell = row.insertCell(0);////////
cell.innerHTML = tb.rows[1].cells[0].innerHTML;
if (temp < 9) {
cell.childNodes[1].previousSibling.value = "";
}
else {
cell.childNodes[1].value = "";
}
cell = row.insertCell(1);//////////
cell.innerHTML = tb.rows[1].cells[1].innerHTML;
if (temp < 9) {
cell.childNodes[1].previousSibling.value = parseInt(tb.rows[rowsnum].cells[1].childNodes[1].previousSibling.value.toString()) + 1;
}
else {
cell.childNodes[1].value = parseInt(tb.rows[rowsnum].cells[1].childNodes[1].value.toString()) + 1;
}
cell = row.insertCell(2);//////
cell.innerHTML = tb.rows[1].cells[2].innerHTML;
++indexNo;
}