各位大家好,请问一下,WPF在通过主页的Frame显示子页面后,如何通过主页去给子页面赋值呢?
具体是这样的:
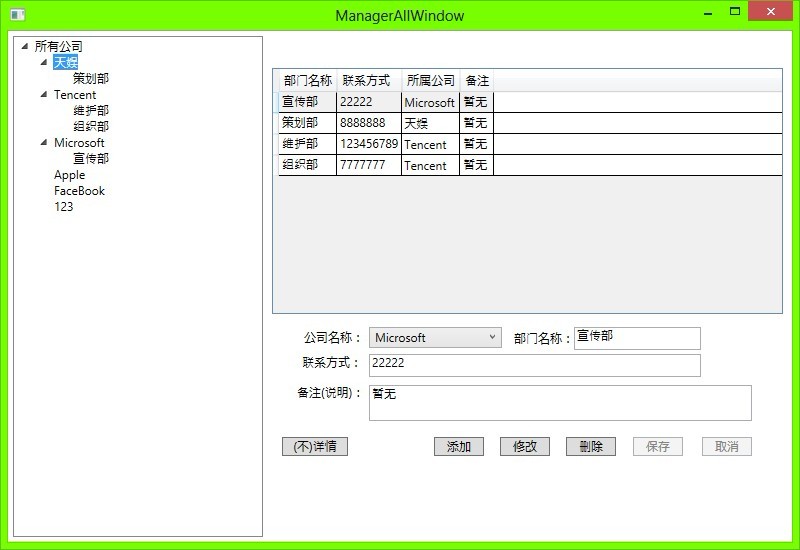
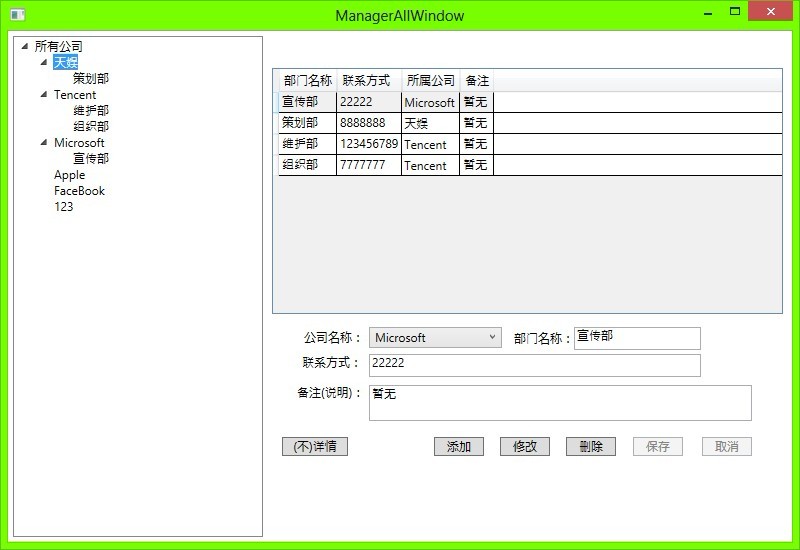
我在主页面:

左边是TreeView. 右边是一个Frame。
我点击了TreeView的一个节点后是可以拿到里面的Tag的。 Tag里面装了公司的ID,
然后部门表里面有公司ID,我想实现点击该公司的名字就显示该公司下对应的部门。
于是从TreeView里面拿到Tag的装的ID,然后想传到Frame的页面里面。就可以查到公司下对应的部门了。 可惜不知道该如何实现了。
Frame实现:
private void TreeViewNode_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
TreeViewItem item = (TreeViewItem)TreeViewNode.SelectedItem;
NodeFlag flag = (NodeFlag)item.Tag;
if (item == null)
{
return;
}
if (item.Header.ToString() == "所有公司")
{
ManagerCompanyPage companyPage = new ManagerCompanyPage();
//frame.Source = new Uri("/ManagerPage/ManagerCompanyPage.xaml", UriKind.Relative);
}
else if (flag.Level == 1)
{
frame.Source = new Uri("/ManagerPage/ManagerDepartmentPage.xaml", UriKind.Relative);
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 求解啊! 求解啊!
求解啊! 求解啊!