61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享html{-webkit-text-size-adjust:none;}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>less-12px</title>
<style type="text/css">
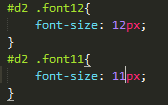
.small{-webkit-text-size-adjust:none; font-size:10px;}
</style>
</head>
<body>
<p class="small">我是小于12px的字体</p>
<p style="font-size:12px;">我是12px字体</p>
</body>
</html>