62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<%--<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />--%>
<head id="Head1" runat="server">
<title></title>
<link href="css/maincss.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.js" type="text/javascript"></script>
<style type="text/css">
html
{
height: 100%;
}
body
{
height: 100%;
background: #576a85;
}
</style>
</head>
<body>
<form id="form1" runat="server">
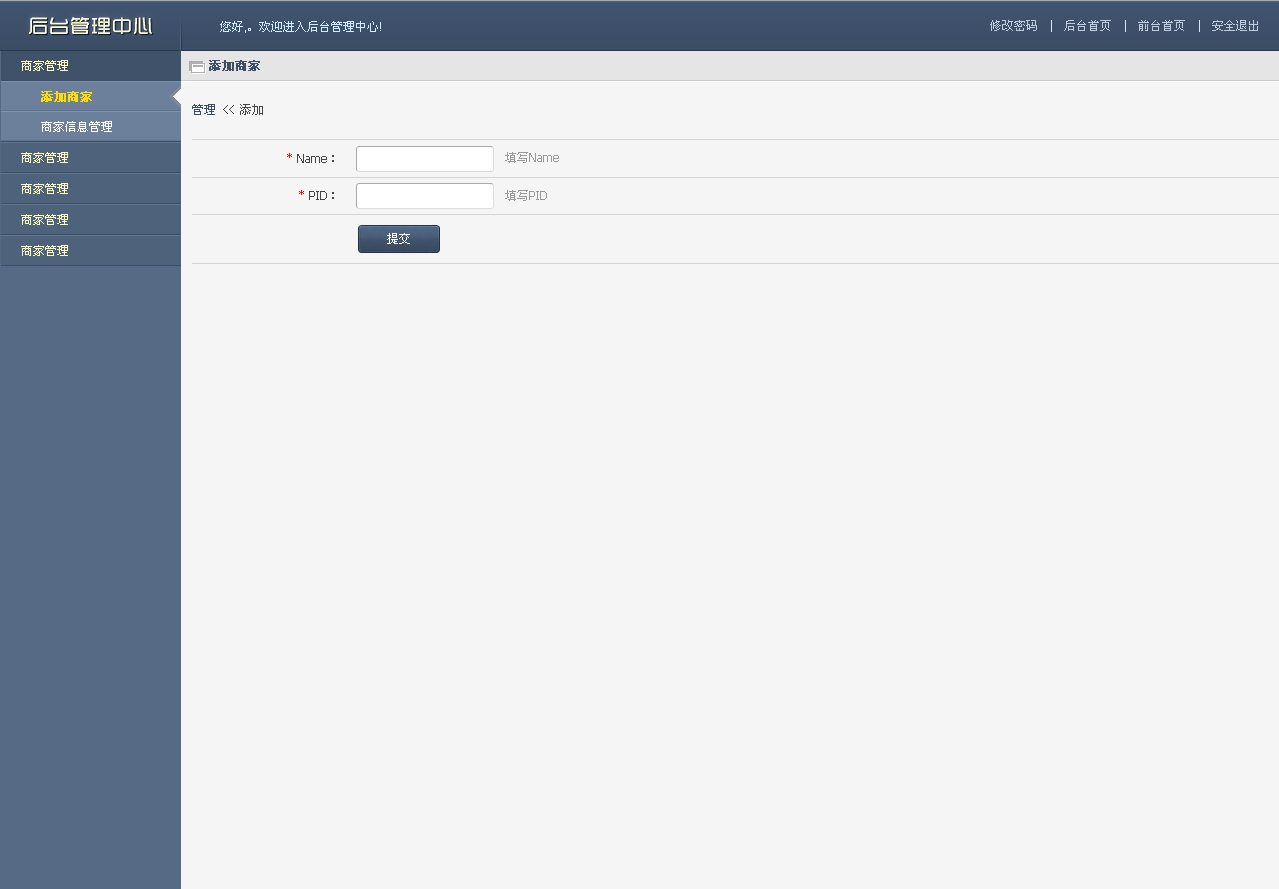
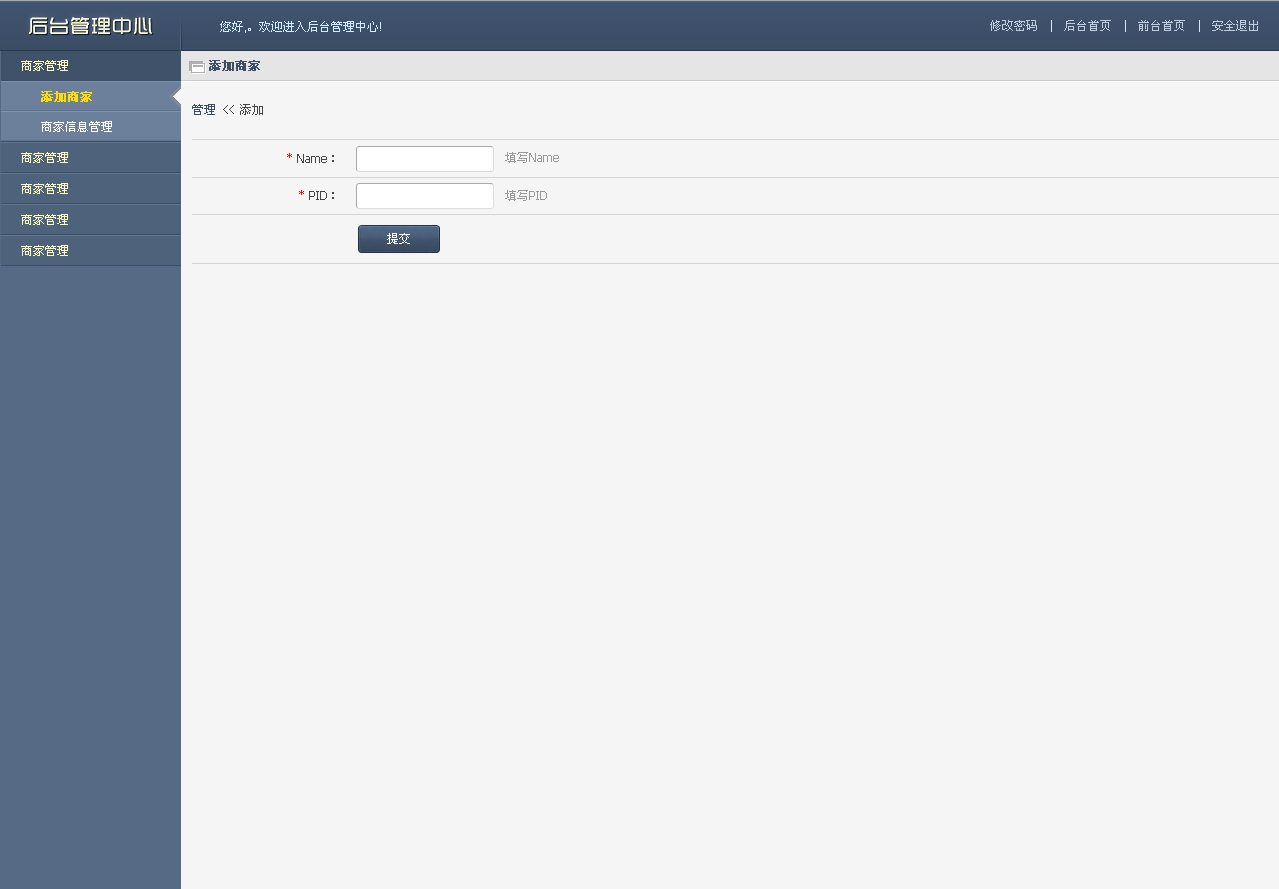
<div class="menu" id="menu">
<h2>
商家管理</h2>
<ul>
<li><a href="Add.aspx" target="list">添加商家</a></li>
<li><a href="List.aspx" target="list">商家信息管理</a></li>
</ul>
<h2>
商家管理</h2>
<ul>
<li><a href="Add.aspx" target="list">添加商家</a></li>
<li><a href="List.aspx" target="list">商家信息管理</a></li>
</ul>
<h2>
商家管理</h2>
<ul>
<li><a href="Add.aspx" target="list">添加商家</a></li>
<li><a href="List.aspx" target="list">商家信息管理</a></li>
</ul>
<h2>
商家管理</h2>
<ul>
<li><a href="Add.aspx" target="list">添加商家</a></li>
<li><a href="List.aspx" target="list">商家信息管理</a></li>
</ul>
<h2>
商家管理</h2>
<ul>
<li><a href="Add.aspx" target="list">添加商家</a></li>
<li><a href="List.aspx" target="list">商家信息管理</a></li>
</ul>
</div>
<script type="text/javascript">
$(".menu h2").click(function () {
$(this).next("ul").slideToggle(300).siblings("ul").slideUp(400);
$(this).addClass("hover").siblings().removeClass("hover");
})
var oa = document.getElementById("menu").getElementsByTagName("a");
for (i = 0; i < oa.length; i++) {
oa[i].onclick = function () {
var tit = self.parent.frames["title"].document.getElementsByTagName('div')[0].getElementsByTagName('p')[0];
tit.innerHTML = this.innerHTML;
for (i = 0; i < oa.length; i++) {
oa[i].className = '';
}
this.className = "cur";
}
oa[i].onfocus = function () {
this.blur();
}
}
</script>
</form>
</body>
</html>
 [/quote]
那这个点击菜单,内容页显示不同内容,是如何实现的?
[/quote]
那这个点击菜单,内容页显示不同内容,是如何实现的?
<html xmlns="http://www.w3.org/1999/xhtml">
<!--<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>后台管理中心</title>
</head>
<frameset cols="*" rows="50, *" id="frame_main" border="0">
<frame src="Top.aspx" noresize="noresize" name="header">
<frameset cols="181, *">
<frame src="Left.aspx" name="left" noresize="noresize" />
<frameset rows="31,*" border="0">
<frame src="title.htm" name="title" noresize="noresize">
<frame src="List.aspx" name="list" noresize="noresize">
</frameset>
</frameset>
</frameset>
<noframes>
<body>
</body>
</noframes>
</html>