Flex页面刷新后怎么保证DataGrid 的滚动条位置不回到最上面?
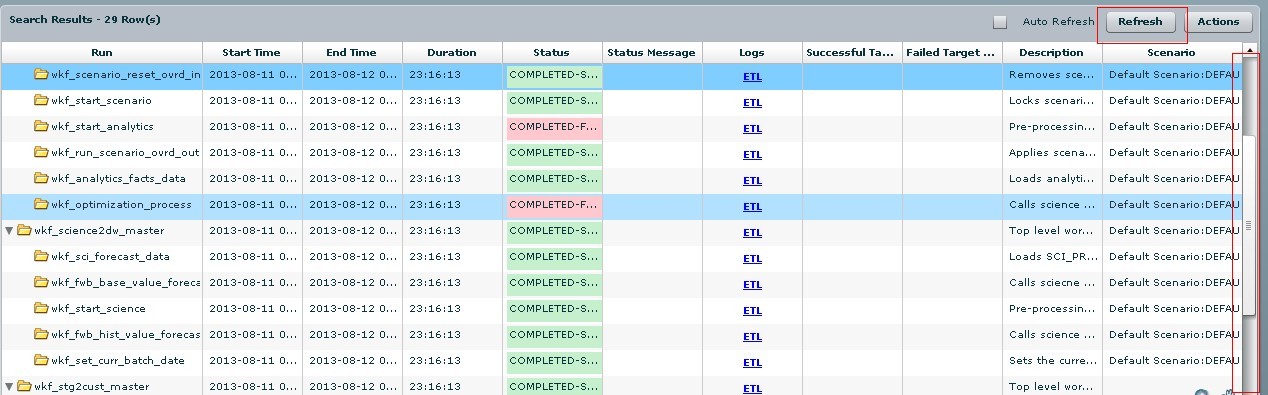
这是我的UI, 我点击刷新后滚动条就回到了最上面,我想在刷新后UI仍然这样显示该怎么做?
我所尝试的方法:
1. 在点击Refresh的时候保存verticalScrollPosition 和horizontalScrollPosition 的值, 当刷新完后查询了新的数据后设置dataGrid 的verticalScrollPosition 等于之前保存的值
测试结果: 没有任何反应,经调试当刷新完后其实DataGrid的verticalScrollPosition 本来就是新的值,即使不用runs_grid_datagrid.verticalScrollPosition = myVerPos; (myVerPos)是我声明用来保存v_position的值 的
2. 同样点击Refresh的时候我保存selectedIndex的值和SelectedItem的值,当刷新完后设置Datagrid的selectedIndex和 SelectedItem, 也不起作用。。
请问还有别的什么方法可以实现这个需求吗?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享