52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var jsondata={"Participant":[{"Name_1":"1","Position_1":"1","Tel_1":"1","Mobile_1":"1","Ohter_1":"1"},{"Name_2":"1","Position_2":"1","Tel_2":"2","Mobile_2":"2","Ohter_2":"2"}]} ;
var exdata= jQuery.extend({}, jsondata.Participant[0], jsondata.Participant[1]);
console.log(exdata);
$.ajax({
url: "/tt.jsp",
type: "GET",
data:exdata,
beforeSend: function(){
},
success: function(d){
}
});
var jsondata={"Participant":[{"Name_1":"1","Position_1":"1","Tel_1":"1","Mobile_1":"1","Ohter_1":"1"},{"Name_2":"1","Position_2":"1","Tel_2":"2","Mobile_2":"2","Ohter_2":"2"}]} ;
var dataString="";
for(var i=0; i<jsondata.Participant.length; i++){
for(var e in jsondata.Participant[i]){
dataString += e +"="+ jsondata.Participant[i][e] + "&" ;
}
}
$.ajax({
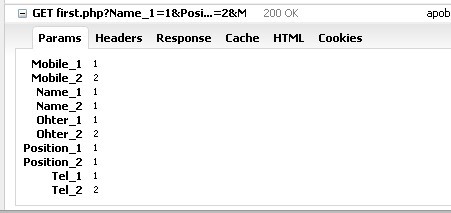
url: "/first.php",
type: "GET",
data: dataString.substring(0,dataString.length-1),
beforeSend: function(){
$('#btn').attr({'disabled':'true','value':'send data'});
},
success: function(d){
$('input[name=onC]').val(d);
}
});

var O2String = function (O) {
//return JSON.stringify(jsonobj);
var S = [];
var J = "";
if (Object.prototype.toString.apply(O) === '[object Array]') {
for (var i = 0; i < O.length; i++)
S.push(O2String(O[i]));
J = '[' + S.join(',') + ']';
}
else if (Object.prototype.toString.apply(O) === '[object Date]') {
J = "new Date(" + O.getTime() + ")";
}
else if (Object.prototype.toString.apply(O) === '[object RegExp]' || Object.prototype.toString.apply(O) === '[object Function]') {
J = O.toString();
}
else if (Object.prototype.toString.apply(O) === '[object Object]') {
for (var i in O) {
O[i] = typeof (O[i]) == 'string' ? '"' + O[i] + '"' : (typeof (O[i]) === 'object' ? O2String(O[i]) : O[i]);
S.push(i + ':' + O[i]);
}
J = '{' + S.join(',') + '}';
}
return J;
};<script src="http://www.coding123.net/rardownload/20130106/20130106170832648.js"></script>
<script>
var jsondata={"Participant":[{"Name_1":"1","Position_1":"1","Tel_1":"1","Mobile_1":"1","Ohter_1":"1"},{"Name_2":"1","Position_2":"1","Tel_2":"2","Mobile_2":"2","Ohter_2":"2"}]}
$.ajax({
type: "POST",
contentType: "application/json;charset=utf-8",
url: "ApplyEdit.aspx/SaveParticipant",
data: JSON.stringify(jsondata),//////////////////////
dataType: "json",
complete: function () { },
success: function (result) {
},
error: function (result, status) { }
});
</script>