111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<Window.Resources>
<Style x:Key="标题1">
<Setter Property="DataGridColumnHeader.ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid HorizontalAlignment="Left">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="2" BorderBrush="Black" BorderThickness="0,0,0,1">
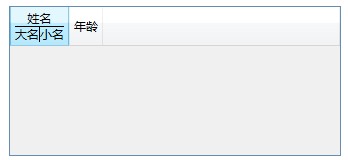
<TextBlock Text="姓名" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Grid.Row="1" BorderBrush="Black" BorderThickness="0,0,1,0">
<TextBlock Text="大名" TextAlignment="Center" VerticalAlignment="Center" />
</Border>
<TextBlock Text="小名" Grid.Row="1" Grid.Column="1" TextAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid HorizontalAlignment="Left" Height="557" VerticalAlignment="Top" Width="483">
<DataGrid HorizontalAlignment="Left" VerticalAlignment="Top" Height="150" Width="332" Margin="29,29,0,0">
<DataGrid.Columns>
<DataGridTextColumn HeaderStyle="{StaticResource 标题1}"/>
<DataGridTextColumn Header="年龄"/>
</DataGrid.Columns>
</DataGrid>
</Grid>