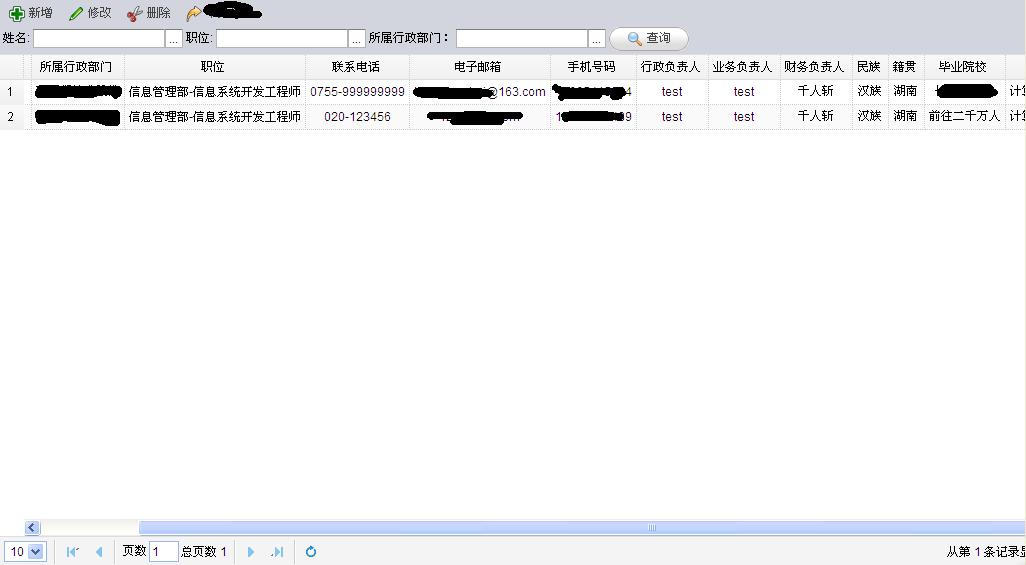
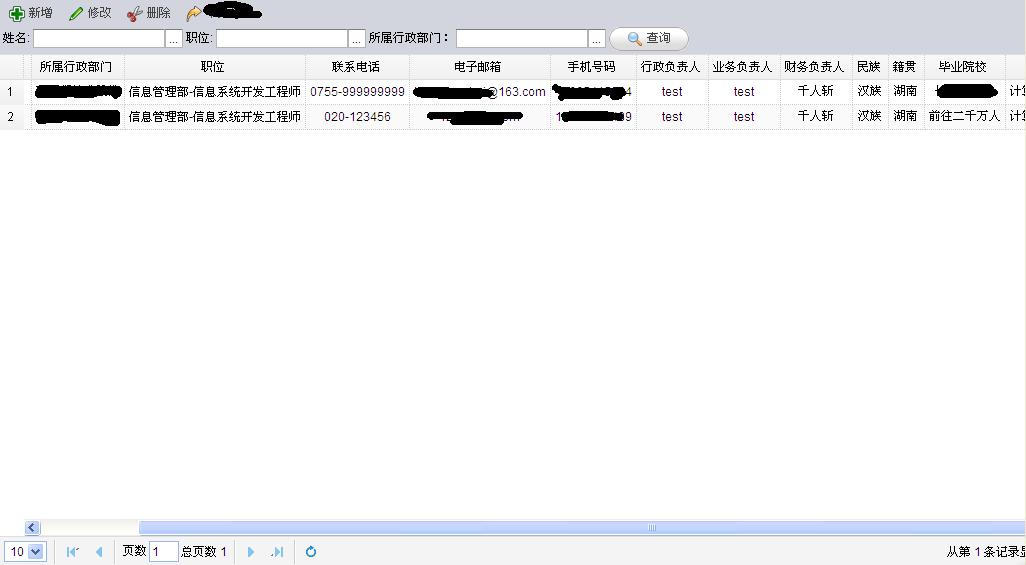
easyUI datagrid 使用,如下图:设置 “ fitColumns=false ” 出现了横向滚动条,
当拖动横向滚动条时候,右侧的列也不能完全显示,

Datagrid 配置如下:
<table id="emp_table" title="" class="easyui-datagrid" style="width:auto;height:'100%'"
title=""
iconCls="icon-save"
rownumbers="true"
pagination="true"
fitColumns="false"
singleSelect="true"
resizeHandle="left"
autoRowHeight="true"
toolbar="#tb"
nowrap="true"
fit="true"
striped="true"
collapsible="true"
pageList="[5, 10, 15, 20, 25, 30]">
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享