21,437
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



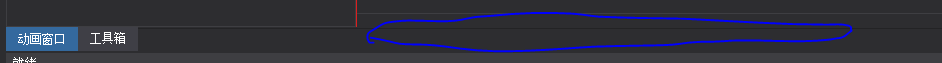
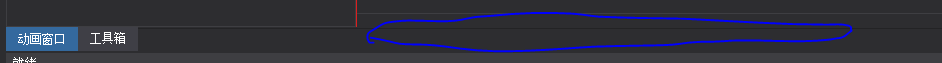
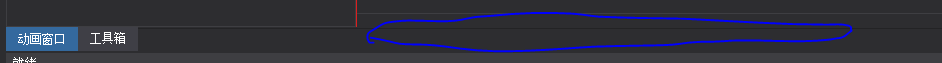
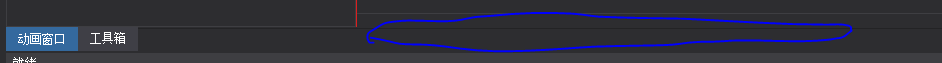
 中间那条暗颜色的线,这个tabwidget是两个dockwidget停靠在一起形成的[/quote]
你图片存下来放大看看,谢谢啦
中间那条暗颜色的线,这个tabwidget是两个dockwidget停靠在一起形成的[/quote]
你图片存下来放大看看,谢谢啦
 请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
有人知道么?
请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
有人知道么? 请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
http://blog.csdn.net/ao834391367/article/details/11023069[/quote]
那些我知道哦,我是不知道这个要用什么类名去写
请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
http://blog.csdn.net/ao834391367/article/details/11023069[/quote]
那些我知道哦,我是不知道这个要用什么类名去写 请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
http://blog.csdn.net/ao834391367/article/details/11023069
请问用样式表怎么改变这张图蓝色圈圈包的线条的颜色
这个是两个QDockWidget停靠在一起组成的标签页
[/quote]
http://blog.csdn.net/ao834391367/article/details/11023069








 你试试,这几个图直接另存为就可以了[/quote][/quote]
48 以上都很清晰,可是太大了,你试试小一点的
你试试,这几个图直接另存为就可以了[/quote][/quote]
48 以上都很清晰,可是太大了,你试试小一点的