61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>test</title>
</head>
<body>
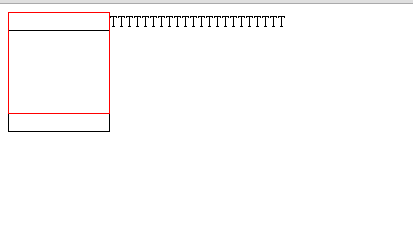
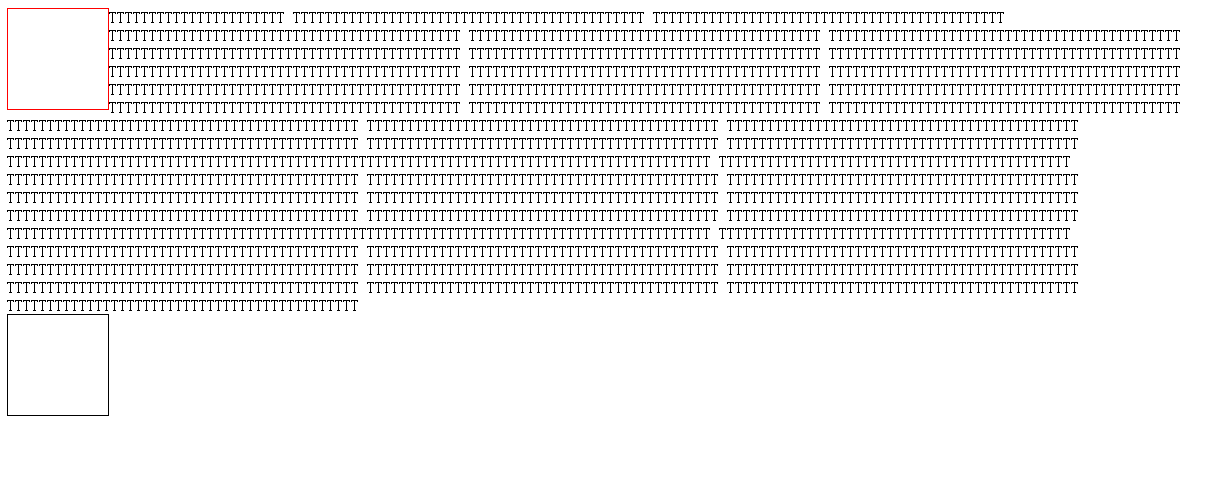
<div id="A" style="border:1px solid red; width:100px; height:100px;float:left;"></div>TTTTTTTTTTT
<div id="B" style="border:1px solid black; width:100px; height:100px;"></div>
</body>
</html>