87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{
margin:0px;
padding:0px;
}
#nav li{
list-style:none;
float:left;
}
#nav li a{
display:block;
background:#003399;
line-height:24px;
width:70px;
text-align:center;
}
#nav li a:link{
color:#fff;
font-size:12px;
text-decoration:none;
}
#nav li a:hover{
color:#003399;
background:#fff;
}
#nav li ul{
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
#nav li ul a:link{
color:#003399;
background:#fff;
}
#nav li:hover ul{
display:block;
}
</style>
</head>
<body>
<div id=div_center>
<UL id=nav>
<LI style="MARGIN-LEFT: 10px">
<A href="http://www.codefans.net">
主站索引
</A>
</LI>
<LI>
<A href="#">
新闻中心
</A>
<UL>
<LI>
<A href="#">
·新闻中心1
</A>
</LI>
<LI>
<A href="#">
·新闻中心3
</A>
</LI>
</UL>
</LI>
<LI>
<A href="#">
企业简介
</A>
<UL>
<LI>
<A href="#">
·企业简介
</A>
</LI>
<LI>
<A href="#">
·产品中心
</A>
</LI>
<LI>
<A href="#">
·服务专区
</A>
</LI>
</UL>
</LI>
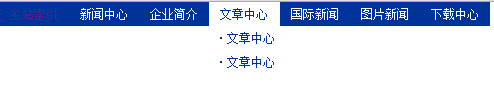
<LI>
<A href="#">
文章中心
</A>
<UL>
<LI>
<A href="#">
·文章中心
</A>
</LI>
<LI>
<A href="#">
·文章中心
</A>
</LI>
</UL>
</LI>
<LI>
<A href="#">
国际新闻
</A>
<UL>
<LI>
<A href="#">
国际新闻
</A>
</LI>
<LI>
<A href="#">
国内新闻
</A>
</LI>
<LI>
<A href="#">
科技新闻
</A>
</LI>
</UL>
</LI>
<LI>
<A href="#">
图片新闻
</A>
<UL>
<LI>
<A href="#">
·图片中心
</A>
</LI>
<LI>
<A href="#">
·图片中心
</A>
</LI>
</UL>
</LI>
<LI>
<A href="#">
下载中心
</A>
<UL>
<LI>
<A href="#">
·常用软件
</A>
</LI>
<LI>
<A href="#">
·文档下载
</A>
</LI>
<LI>
<A href="#">
社区论坛
</A>
</LI>
</UL>
</UL>
</div>
</body>
</html>
#nav li ul{
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
<ul id="nav">
<li>
<ul>
...
</ul>
</li>
</ul>
<li>
<a href="#">新闻中心
<ul>
...
</ul>
</a>
</li>
.ulstyle {
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
#nav li ul li{
border-left:1px solid #000;
}
 ,太吃惊了
同样都是chrome,无语啊
,太吃惊了
同样都是chrome,无语啊
#nav li ul{
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
<ul id="nav">
<li>
<ul>
...
</ul>
</li>
</ul>
<li>
<a href="#">新闻中心
<ul>
...
</ul>
</a>
</li>
.ulstyle {
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
#nav li ul{
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
<ul id="nav">
<li>
<ul>
...
</ul>
</li>
</ul>
<li>
<a href="#">新闻中心
<ul>
...
</ul>
</a>
</li>
.ulstyle {
width:70px;
float:none;
display:none;
border-left:1px solid #000;
}
<li>
<a href="#">新闻中心
<ul>
<li>
<a href="#">·新闻中心1
</a href="#"></li>
<li>
<a href="#">·新闻中心3
</a href="#"></li>
</ul>
</a href="#"></li>
<A href="#">
·文档下载
</A>
<A href="#">
社区论坛
</A>