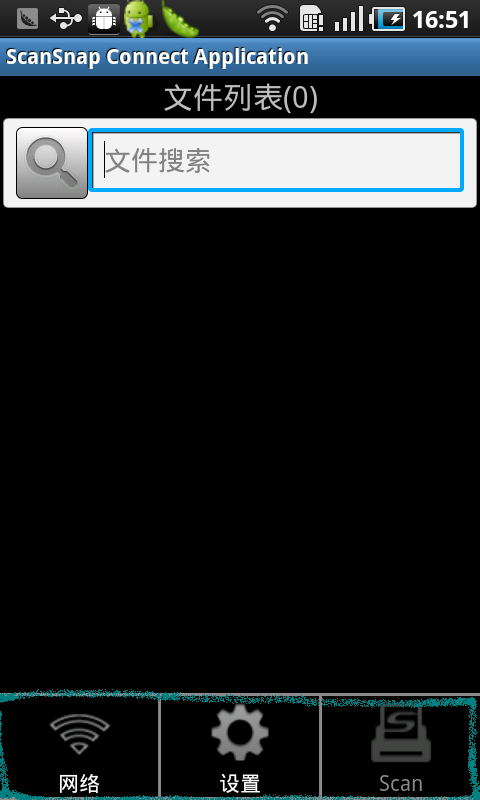
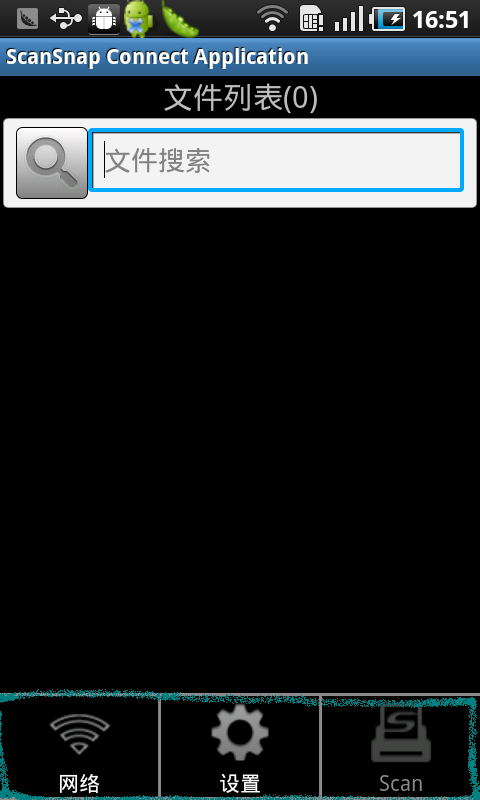
先上图吧:

小弟想做一个能够使得,底部3个button能够右滑(从左边出现)一个新的button出来,和这3个Button的类型相同。
小弟查到可以使用HorizontalScrollView来实现,可是初步用了下,貌似如果在xml里面写上4个,就会全部显示出来,而且没有排列撑满屏幕,无法做到我上面说的那种效果。
这边请求各位Android大师,是否可以使用HorizontalScrollView来实现我说的这种做法?4个BUTTON要如何添加才能实现“展示3个,另一个隐藏,而且一定隐藏在左边”这样的UI?还是说3个撑满整个屏幕,需要计算本身设备的宽度?
原来的3个BUTTON是自己画上去的,在xml撑满:
<LinearLayout
android:id="@+id/bottom_button"
android:layout_gravity="bottom"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/network_button"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="@string/network_button"
android:drawableTop="@drawable/network_1" android:background="@drawable/selector" android:textColor="@color/title_text_white"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="2sp"
android:layout_height="match_parent"
android:background="@drawable/shape"/>
<Button
android:id="@+id/setting_button"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="@string/scanner_setting_button"
android:drawableTop="@drawable/scanner_setting_up" android:background="@drawable/selector" android:textColor="@color/title_text_white"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="2sp"
android:layout_height="match_parent"
android:background="@drawable/shape"/>
<Button
android:id="@+id/scan_button"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:drawableTop="@drawable/scan_disabled"
android:text="@string/scanner_scan_button" android:textColor="@color/title_text_gray" android:background="@color/transparent_background_black" />
</LinearLayout>
谢谢各位了!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享