67,543
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Ext_Table,表格的练习</title>
<!-- 点击确定按钮,获取文本框中的值 -->
<!--导入Ext3.2-->
<link rel="stylesheet" type="text/css" href="extjs3.2/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs3.2/ext-all.js"></script>
<script type="text/javascript" src="extjs3.2/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.data.Store.prototype.applySort = function(){
if(this.sortInfo && !this.remoteSort){
var s = this.sortInfo, f = s.field;
var st = this.fields.get(f).sortType;
var fn = function(r1,r2){
var v1 = st(r1.data[f]),v2 = st(r2.data[f]);
if(typeof(v1) == "string"){
return v1.localeCompare(v2);
}
return v1>v2?1:(v1<v2?-1:0)
};
this.data.sort(s.direction,fn);
if(this.snapshot && this.snapshot != this.data){
this.snapshot.sort(s.direction,fn);
}
}
};
//搭建表格的骨架
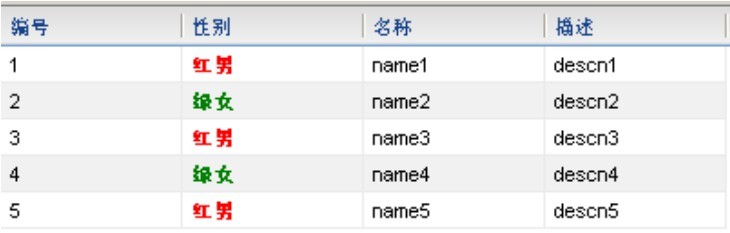
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',sortable:true}, //此处的sortable可以理解为排序的意思
{header:'性别',dataIndex:'sex',sortable:true, renderer:function(value){
if(value == 'sex1'){
return "<span style='color:red;font-weight:bold;'>红男</span>"
}else{
return "<span style='color:green;font-weight:bold;'>绿女</span>"
}
}},
{header:'名称',dataIndex:'name',sortable:true},
{header:'描述',dataIndex:'descn',sortable:true}
]);
//为搭建好的表格骨架填充数据
var data = [
['1','sex1','name1','descn1'],
['2','sex2','name2','descn2'],
['3','sex1','name3','descn3'],
['4','sex2','name4','descn4'],
['5','sex1','name5','descn5'],
];
//利用Ext.data.Store进行数据的转换
var ds = new Ext.data.Store({
//store中有两个参数:1、proxy:从哪里获得数据,2、reader:如何解析数据
proxy:new Ext.data.MemoryProxy(data),
//Ext.data.MemoryProxy 该方法是用来解析js变量的
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'sex'},
{name:'name'},
{name:'descn'}
]),
//Ext.data.ArrayReader该方法是用来解析数组的,这里的含义是没行读取三个数据
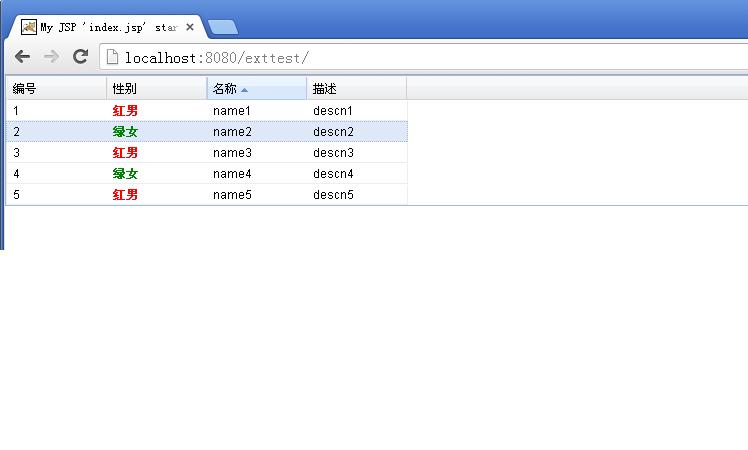
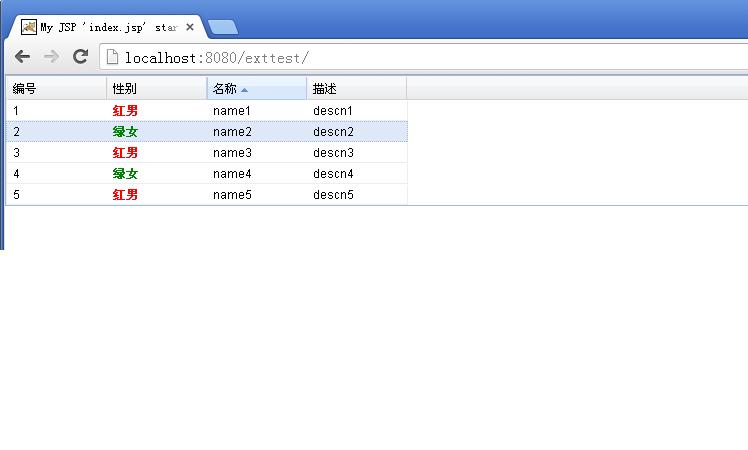
sortInfo:{field:"name",direction:"ASC"}
});
ds.load();//对数据的初始化
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
});
s
grid.render();
});
</script>
</head>
<body>
<div id="grid"></div>
</body>
</html>


 这事在goole下,IE下运行有问题[/quote]
你用extsdk是多少版本的啊!!
这事在goole下,IE下运行有问题[/quote]
你用extsdk是多少版本的啊!! 这事在goole下,IE下运行有问题
这事在goole下,IE下运行有问题