87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

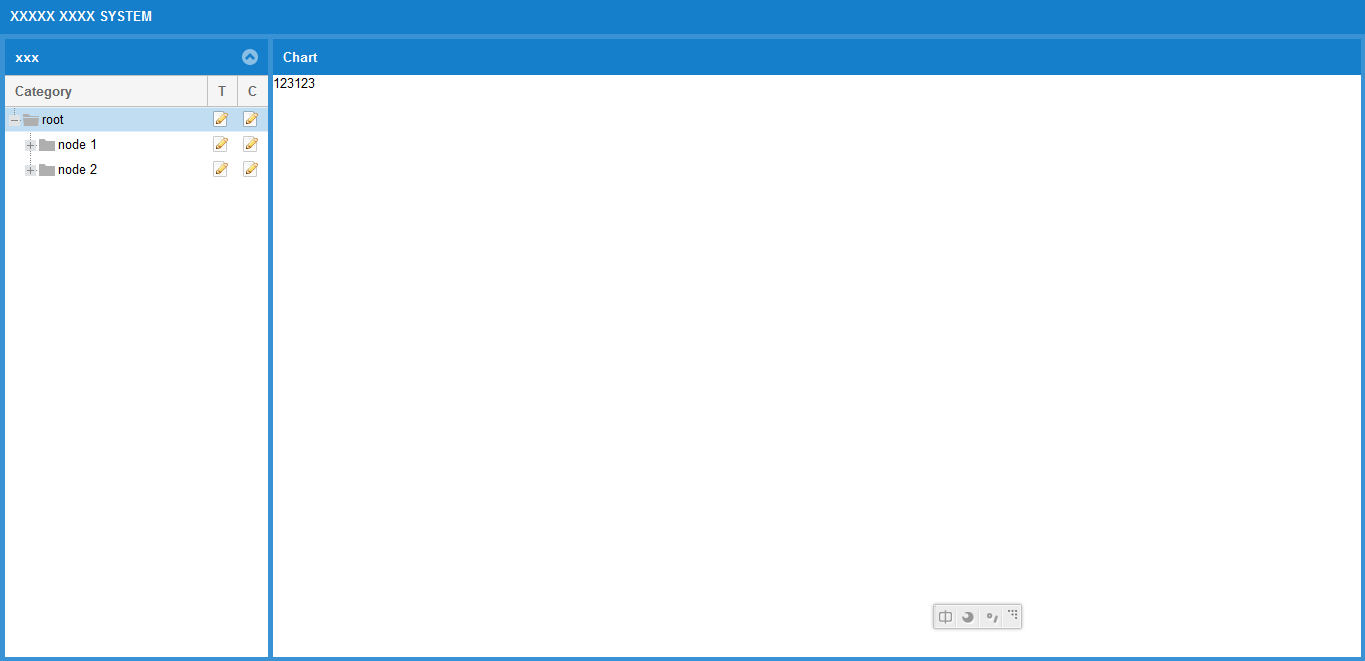
var navPanel = Ext.create("Ext.tree.Panel", {
title: "xxx",
region: "west",
width:"20%",
store:store
//...以下省略
});
var mainPanel = Ext.create("Ext.panel.Panel", {
title: "xxxx",
region: "center",
//...一下省略
});
var mainGloblePanel = Ext.create("Ext.panel.Panel", {
title: "XXXXX XXXX SYSTEM",//TODO 标题
layout: "border",
items: [navPanel, mainPanel]
});
Ext.create("Ext.container.Viewport", {
layout: "fit",
items: [mainGloblePanel]
});
var navPanel = Ext.create("Ext.tree.Panel", {
title: "east",
region: "east",//这里我更改为east或者west都可以,没出现错位什么的啊
width: "20%"//,
//store:store
//...以下省略
});