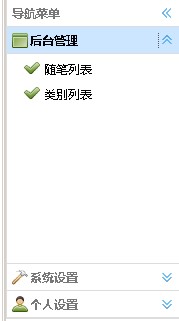
做了一个菜单,如果不用ajax,手动添加菜单项html在页面,就会正常显示
<div id="divTree" class="easyui-accordion" fit="true" border="false">
<div data-options="iconCls:'tu0501'" title="后台管理">
<div class="easyui-panel" fit="true" border="false">
<ul class="easyui-tree">
<li><a href="#" icon="tu1201" rel="Article/List.htm">随笔列表</a></li>
<li><a href="#" icon="tu1201" rel="Category/List.htm">类别列表</a></li>
</ul>
</div>
</div>
<div。。。。这里的内容和下面ajax获取的“d”一样。。。
</div>
</div>

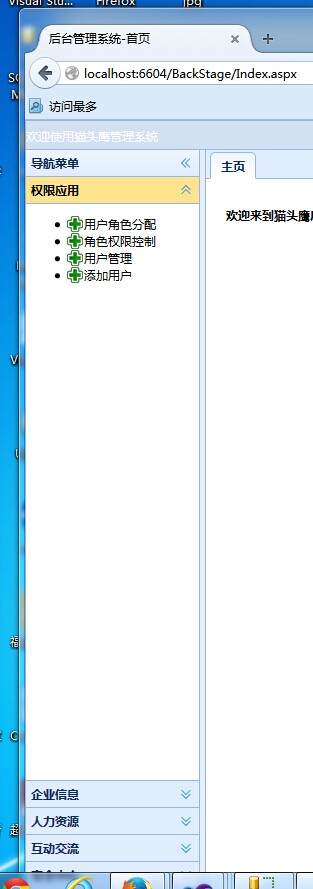
但是如果用ajax获取“菜单项html”后就不正常了,加了$.parser.parse($('#divTree'));
或者$.parser.parse();也没用。
$.net.AccountBLL.GetMenuByAccount(function (d) {
$('#divTree').append(d); //d为ajax获取菜单html
$.parser.parse($('#divTree'));
});
<div id="divTree" class="easyui-accordion" fit="true" border="false">
<div data-options="iconCls:'tu0501'" title="后台管理">
<div class="easyui-panel" fit="true" border="false">
<ul class="easyui-tree">
<li><a href="#" icon="tu1201" rel="Article/List.htm">随笔列表</a></li>
<li><a href="#" icon="tu1201" rel="Category/List.htm">类别列表</a></li>
</ul>
</div>
</div>
</div>
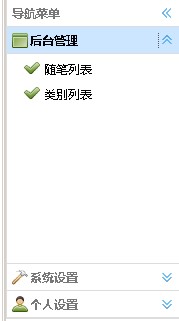
变成了

也就是“系统设置”和“个人设置”不见了,只显示它们的子菜单
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享