87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

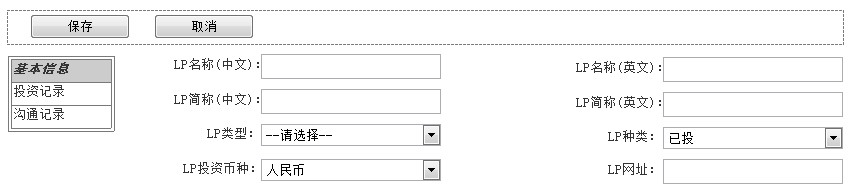
Ext.onReady(function(){
Ext.QuickTips.init();
//Toolbar
var toolbar = new Ext.Toolbar({
region: 'north',
height:30,
width:"100%",
items:[{
text: '保存',
iconCls : 'save'
},{
text : '取消',
iconCls : 'clear'
}]
});
//Form panel
var form = new Ext.FormPanel({
region: 'center',
layout:'table',
layoutConfig: {columns:2},
labelWidth: 75,
labelAlign: 'right',
frame:true,
width:500,
autoHeight:true,
defaults: {width: 230, msgTarget:'side'},
defaultType: 'textfield',
items: [
{
name:'fullnameZh',
ref:'fullnameZh',
fieldLabel: 'LP名称(中文)',
allowBlank:false,
blankText:'LP名称(中文)必须输入.'
},{
name:'fullnameEn',
ref:'fullnameEn',
fieldLabel: 'LP名称(英文)'
},{
name:'shortnameZh',
ref:'shortnameZh',
fieldLabel: 'LP简称(中文)'
},{
name:'shortnameEn',
ref:'shortnameEn',
fieldLabel: 'LP简称(英文)'
},{
name:'lpType',
ref:'lpType',
fieldLabel: 'LP类型'
},{
name:'assort',
ref:'fullnameEn',
fieldLabel: 'LP种类'
},{
name:'currency',
ref:'currency',
fieldLabel: 'LP投资币种'
},{
name:'website',
ref:'website',
fieldLabel: 'LP网址'
},{
name:'id',
ref:'id',
hidden:true
}]
});
var catalog = new Ext.BoxComponent({
region: 'west',
height: 600,
width:300,
autoEl: {
tag: 'div',
html:'<p>目录标签区域</p>'
}
});
/***Layout******************************************************************/
var layout = new Ext.Viewport({
layout: 'border',
items: [toolbar,catalog,form]
});
layout.render('container');
});
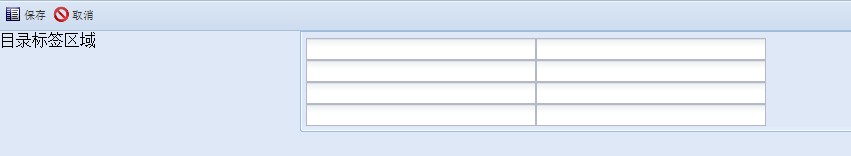
Ext.onReady(function(){
//Toolbar
var toolbar = new Ext.Toolbar({
region: 'north',
height:30,
width:"100%",
items:[{
text: '保存',
iconCls : 'save'
},{
text : '取消',
iconCls : 'clear'
}]
});
//Form panel
var form = new Ext.FormPanel({
region: 'center',
frame:true,
layout:'table',
layoutConfig: {columns:2},
defaults: {msgTarget:'side'},
labelAlign: 'right',
labelWidth: 110,
items:[
{
layout:'form',
defaultType: 'textfield',
defaults: {width: 230},
items: [
{
name:'fullnameZh',
id:'fullnameZh',
fieldLabel: 'LP名称(中文)',
allowBlank:false,
blankText:'LP名称(中文)必须输入.'
},
{
name:'shortnameZh',
id:'shortnameZh',
fieldLabel: 'LP简称(中文)'
}
]
},
{
layout:'form',
defaultType: 'textfield',
defaults: {width: 230},
items: [
{
name:'fullnameEn',
id:'fullnameEn',
fieldLabel: 'LP名称(英文)'
},
{
name:'shortnameEn',
id:'shortnameEn',
fieldLabel: 'LP简称(英文)'
}
]
}
]
});
var catalog = new Ext.BoxComponent({
region: 'west',
height: 600,
width:300,
autoEl: {
tag: 'div',
html:'<p>目录标签区域</p>'
}
});
/***Layout******************************************************************/
var layout = new Ext.Viewport({
layout: 'border',
items: [toolbar,catalog,form]
});
layout.render('container');
});

<body>
<div id="container" style="width: 100%;height: 100%;"></div>
</body>