87,909
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享jQuery.fn = jQuery.prototype = {
// For internal use only.
// Behaves like an Array's method, not like a jQuery method.
push: core_push,
sort: [].sort,
splice: [].splice
};


jQuery.fn = jQuery.prototype = {
constructor: jQuery,
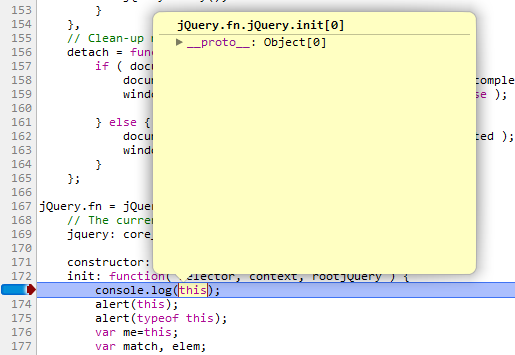
init: function( selector, context, rootjQuery ) {
var match, elem, ret, doc;
console.log( this instanceof jQuery ); // return true
console.log( this instanceof Object ); // return true
// Handle $(""), $(null), $(undefined), $(false)