87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

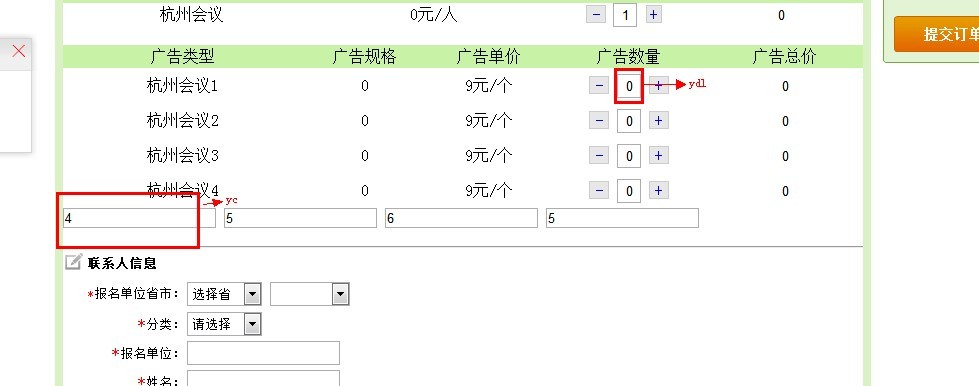
<table width="100%" class="fjlist" cellspacing="0" style="text-align: center;height: 23px;line-height: 23px">
<thead>
<tr style="background: #C8F2A5;">
<td width="30%" class="details1 detail_bg">广告类型</td>
<td class="details2 detail_bg">广告规格</td>
<td class="details4 detail_bg">广告单价</td>
<td class="details3 detail_bg">广告数量</td>
<td class="details4 detail_bg">广告总价</td>
</tr>
</thead>
<tbody id="prices">
<c:forEach items="${ggmc.data}" var="data" varStatus="i">
<tr>
<td><input type="hidden" name="ggmc" value="${data.GGMC}"/></td>
<td><input type="hidden" name="GGID" value="${data.GID}" id="gid"/></td>
<td><input type="hidden" name="jg" value="${data.GGDJ}"/></td>
</tr>
<tr style="line-height: 35px" id="adver">
<td><span>${data.GGMC}</span></td>
<td><span>${data.GG}</span></td>
<td><span>${data.GGDJ}元/个</span></td>
<td style="display: none">
<span name="" value="${param}" id="price_item_${i.count}">${data.GGDJ}</span></td>
<td><a class="reduces" href="javascript:void(0);"
id="litter_href_${i.count}" onclick="setAmount.reduce('#YDSL_${i.count}')">-</a>
<input id="YDSL_${i.count}" type="text" class="piaoNum"
style="width: 20px;height: 20px;text-align: center"
onkeyup="setAmount.modify('#YDSL_${i.count}')" value="${empty param.ydl ? '0' : param.ydl}"
name="ydl"/>
<a class="adds jishu" href="javascript:void(0);"
id="old_href_${i.count}" onclick="setAmount.add('#YDSL_${i.count}')">+</a>
</td>
<td>
<input class="total-fond" id="total_item_${i.count}" name="hjzj" value="" readonly
style="border: 0px; text-align: center; width:80px;"/></td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="display: block">
<c:forEach items="${shul.data}" var="data" varStatus="i">
<input id="yc_${i.count}" class="yc" type="text" value="${data.SYSL}"/>
</c:forEach>
</div>
<script type="text/javascript">
$(".jishu").each(function (i) {
$(this).click(function () {
var p = $(".ydl").eq(i).val();
var t = $(".yc").eq(i).val();
if (p > t) {
alert("您预订量大于剩余量!");
p = t;
return false;
}
});
});
</script>
$(document).ready(function(){
$(".jishu").each(function (i) {
$(this).click(function () {
var p = $(".ydl").eq(i).val();
var t = $(".yc").eq(i).val();
if (p > t) {
alert("您预订量大于剩余量!");
p = t;
return false;
}
});
});
});