62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,接分
,接分 帮顶!
帮顶!


<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<style type="text/css">
table, tr, td
{
border: 1px solid black;
}
table
{
border-collapse: collapse;
}
</style>
<body>
<form id="form1" runat="server">
<div>
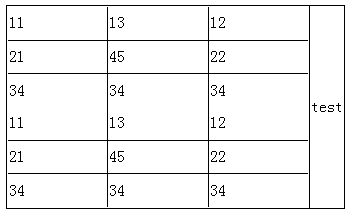
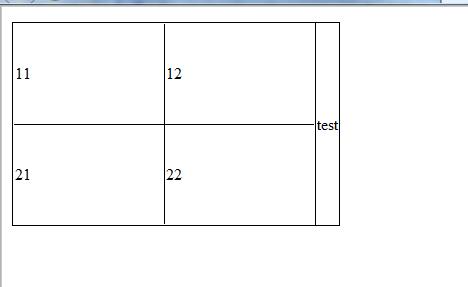
<table style="width: 300px; height: 200px">
<tr style="width: 300px; height: 200px ">
<td >
<table style="width: 300px; height: 200px; border:0px">
<tr>
<td style="border-left:0px;border-top:0px">
11
</td>
<td style="border-right:0px;border-top:0px">
12
</td>
</tr>
<tr>
<td style="border-left:0px;border-bottom:0px">21
</td>
<td style="border-right:0px;border-bottom:0px">22
</td>
</tr>
</table>
</td>
<td>
test
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<style type="text/css">
table,tr,td
{
border:1px solid black;
}
table
{
border-collapse:collapse;
}
</style>
<body>
<form id="form1" runat="server">
<div>
<table style=" ">
<tr>
<td>姓名</td><td>年龄</td>
</tr>
<tr>
<td>张三</td><td>18</td>
</tr>
</table>
</div>
</form>
</body>
</html>