87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var content = "file content!";
var data = new Blob([content],{type:"text/plain;charset=UTF-8"});
var downloadUrl = window.URL.createObjectURL(data);
var anchor = document.createElement("a");
anchor.href = downloadUrl;
anchor.download = "文件名.txt";
anchor.click();
window.URL.revokeObjectURL(data);
var binaryData = [0,0,1,1,1,0,0,0,1,1]; //普通数组
//要保存的数据是10个二进制位,但是一个字节是8位,so,需要16位,2个字节
var binLen = binaryData.length;
var byteLen = Math.ceil(binLen/8);
var buffer = new ArrayBuffer(byteLen ); // 开辟两个字节的缓冲区
var byteData = new Uint8Array(buffer);
for(var i=0; i<byteLen ; i++) { //开始转化为8进制
byteData[i] = 0;
for(var j=i*8,k=7; k>=0&&j<binLen; j++,k--) {
byteData[i] |= binaryData[j] << k;
//用按位或运算,将8个二进制一组地组合到byteData中
}
}
var data = new Blob([buffer],{type:"application/octet-stream"});
var downloadUrl = window.URL.createObjectURL(data);
var anchor = document.createElement("a");
anchor.href = downloadUrl;
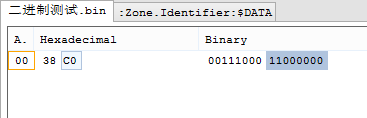
anchor.download = "二进制测试.bin";
anchor.click();
window.URL.revokeObjectURL(data);