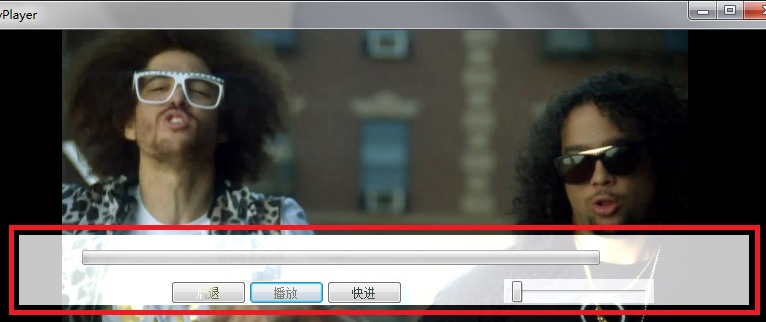
上图是射手影音的界面。是我想模仿的。
我现在想模仿它的进度条:1.鼠标移动到进度条上时显示鼠标所在位置的进度时间。
2.单击进度条可以将播放进度跳转到鼠标所在位置。
3.美观
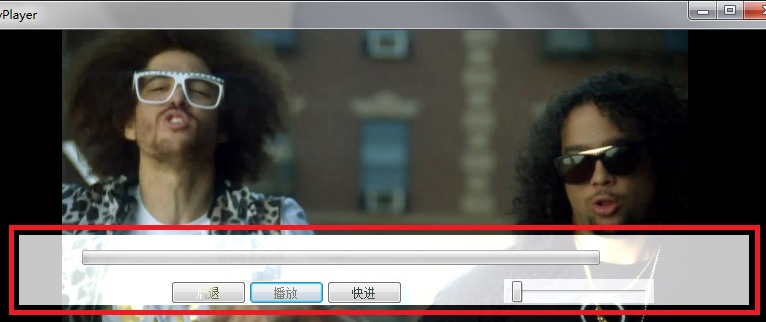
下面的是我自己写的。真丑。

先说第3条--美观,这个好像只能自绘。
再说1,2。我不知道射手是怎么实现的,我用MFC标准的进度条控件的话,没有鼠标移动事件和鼠标单击事件。如果依赖父窗口的鼠标移动消息和进度条的位置来判段鼠标是否在进度条上有点麻烦。单击消息这么判断也同样麻烦。
还有那个音量对应的滑动条自绘貌似和进度条一样难搞。
求指点!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享