这我的项目的结构 Model:
Model:
Ext.define("user",{
extend : 'Ext.data.Model',
fields : [
{name: 'name', type: 'string'},
{name: 'email', type: 'string'},
{name: 'phone', type: 'string'}
]
});
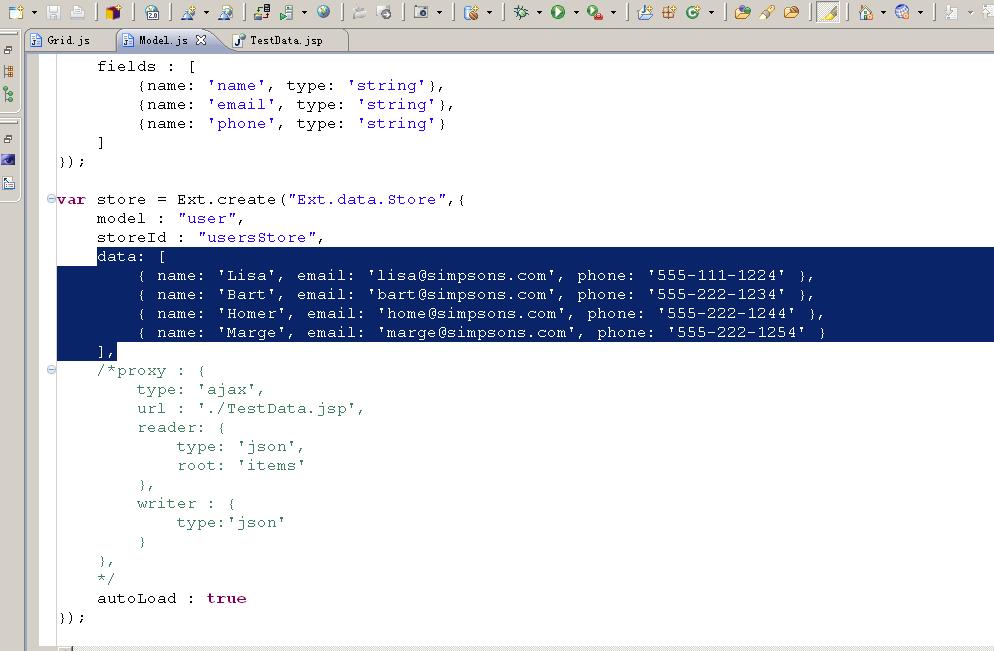
store:
Ext.create("Ext.data.Store",{
model : "user",
storeId : "usersStore",
/*data: [
{ name: 'Lisa', email: 'lisa@simpsons.com', phone: '555-111-1224' },
{ name: 'Bart', email: 'bart@simpsons.com', phone: '555-222-1234' },
{ name: 'Homer', email: 'home@simpsons.com', phone: '555-222-1244' },
{ name: 'Marge', email: 'marge@simpsons.com', phone: '555-222-1254' }
]*/
proxy : {
type: 'ajax',
url : './TestData.jsp',
reader: {
type: 'json',
root: 'users'
},
writer : {
type:"json"
}
},
autoLoad : true
});
Grid:
function(){
Ext.onReady(function(){
var s = Ext.data.StoreManager.lookup("usersStore");
window.alert(s.getCount());
Ext.tip.QuickTipManager.init();
Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: Ext.data.StoreManager.lookup("usersStore"),
width: 400,
height: 200,
title: 'Grid',
columns: [
{text: 'Name',sortable: true,dataIndex: 'name'},
{text: 'Email Address',sortable: true,dataIndex: 'email'},
{text: 'Phone Number',sortable: true,dataIndex: 'phone'}
]
});
})
})();
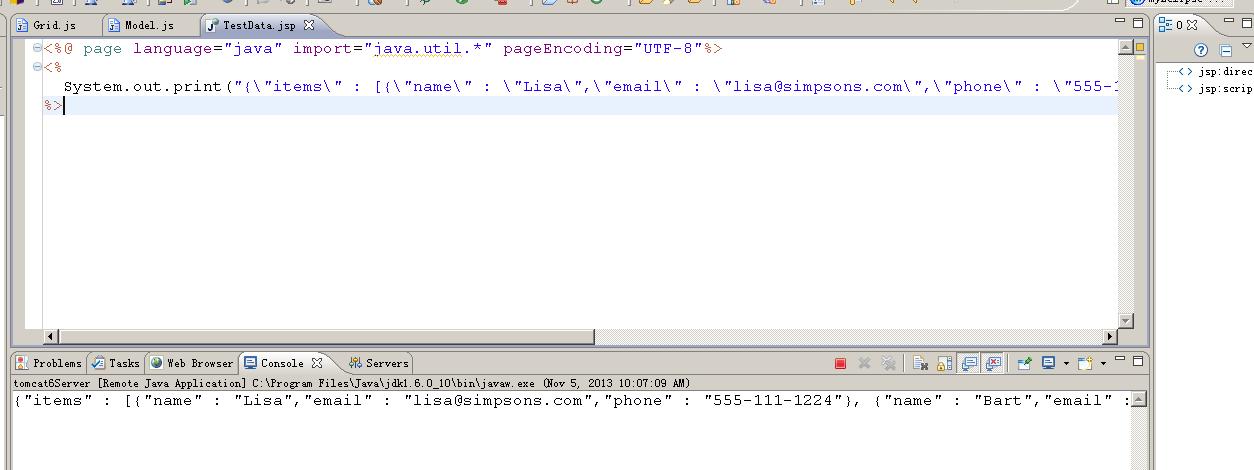
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'TestData.jsp' starting page</title>
</head>
<body>
<%
System.out.print("{\"total\":\"3\", \"users\":[{ \"name\": \"Lisa\", \"email\": \"lisa@simpsons.com\", \"phone\": \"555-111-1224\"},{ \"name\": 'Bart', \"email\": \"bart@simpsons.com\", \"phone\": \"555-222-1234\" }]}");
%>
</body>
</html>
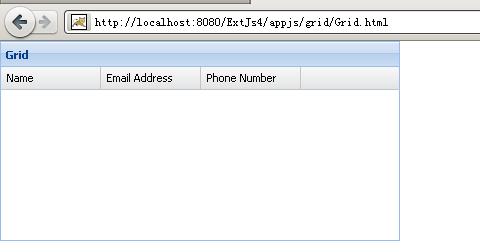
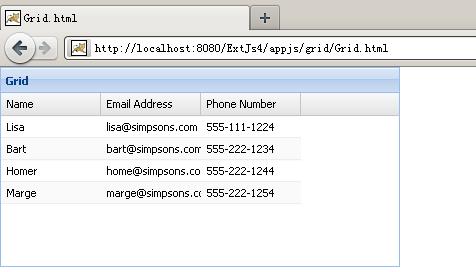
最后显示的结果是:

本人新手刚接触这玩意儿,很多的不懂,求大家帮忙看看。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




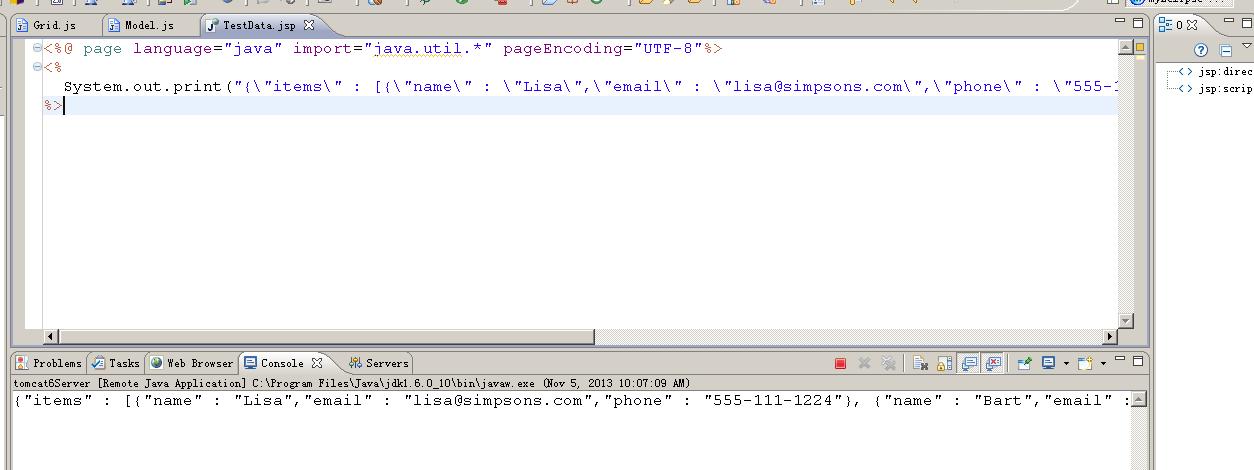
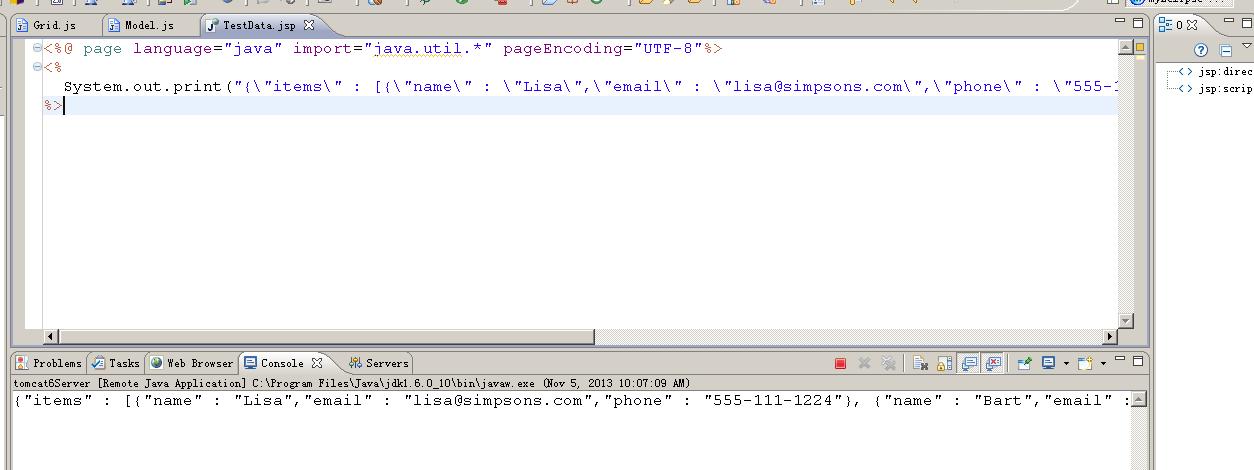
 访问后后台打印出来的,感觉也没错啊![/quote]
你上面的输出结构更你的例子不一样,是不是你不小心写错这个了, 比如你的proxy里的root是 users 而你的截图不是。。
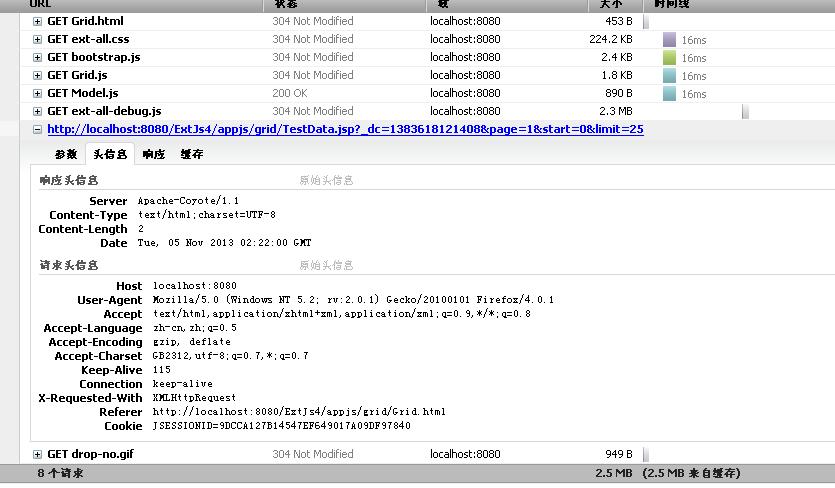
另外一般这种问题,从几个角度入手,使用firebug看看 你的ajax请求是否发出去了 ,并且看下返回是否是正确的返回,然后看下你的grid的各个config[/quote]
这是我重新改了的,store我已经把root改成items这个了。
访问后后台打印出来的,感觉也没错啊![/quote]
你上面的输出结构更你的例子不一样,是不是你不小心写错这个了, 比如你的proxy里的root是 users 而你的截图不是。。
另外一般这种问题,从几个角度入手,使用firebug看看 你的ajax请求是否发出去了 ,并且看下返回是否是正确的返回,然后看下你的grid的各个config[/quote]
这是我重新改了的,store我已经把root改成items这个了。 访问后后台打印出来的,感觉也没错啊![/quote]
你上面的输出结构更你的例子不一样,是不是你不小心写错这个了, 比如你的proxy里的root是 users 而你的截图不是。。
另外一般这种问题,从几个角度入手,使用firebug看看 你的ajax请求是否发出去了 ,并且看下返回是否是正确的返回,然后看下你的grid的各个config
访问后后台打印出来的,感觉也没错啊![/quote]
你上面的输出结构更你的例子不一样,是不是你不小心写错这个了, 比如你的proxy里的root是 users 而你的截图不是。。
另外一般这种问题,从几个角度入手,使用firebug看看 你的ajax请求是否发出去了 ,并且看下返回是否是正确的返回,然后看下你的grid的各个config