87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
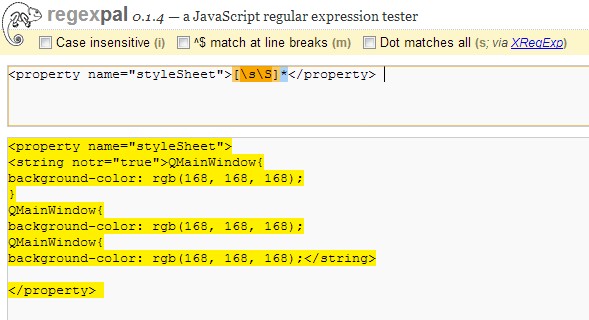
分享<property name="styleSheet">[\s\S]*</property>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="http://test.foodsmenu.com/js/jquery.js"></script>
</head>
<body>
<div id="test">想要匹配一段文字中所有以
<property name="styleSheet"> 开头
</property> 结尾的所有内容
中间可能哟大量其他字符 如:
<property name="styleSheet">
<string notr="true">QMainWindow{
background-color: rgb(168, 168, 168);
}
QMainWindow{
background-color: rgb(168, 168, 168);
QMainWindow{
background-color: rgb(168, 168, 168);</string>
</property>
在线等 谢谢 文字中所有以
<property name="styleSheet"> 开头
结尾的所有内容
</property>
中间可能哟大量其他字符 如:
<property name="styleSheet">
<string notr="true">QMainWindow{
background-color: rgb(168, 168, 168);
}
QMainWindow{
background-color: rgb(168, 168, 168);
QMainWindow{
background-color: rgb(168, 168, 168);</string>
</property>
文字中所有以
<property name="styleSheet"> 开头
结尾的所有内容
</property>
中间可能哟大量其他字符 如:
<property name="styleSheet">
<string notr="true">QMainWindow{
background-color: rgb(168, 168, 168);
}
QMainWindow{
background-color: rgb(168, 168, 168);
QMainWindow{
background-color: rgb(168, 168, 168);</string>
</property> </div>
<script type="text/javascript">
$(document).ready(function() {
var htmls = $('#test').html();
var reg = /<property name=\"styleSheet\">[.\s\S]*?<\/property>/gi;
var str = htmls.match(/<property name="styleSheet">[.\s\S]*?<\/property>/gi);
for(var i in str) {
console.log(str[i]);
}
});
</script>
</body>
</html>
var reg = /<property name="styleSheet">[.\s\S]*?<\/property>/gi;