最近在尝试混合模型开发(用web的方式开发移动应用),在开发android应用的时候遇到一个很诡异的问题。
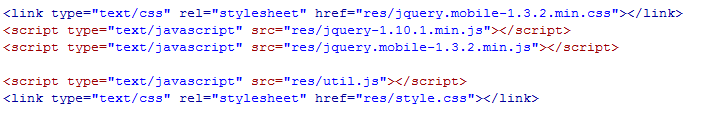
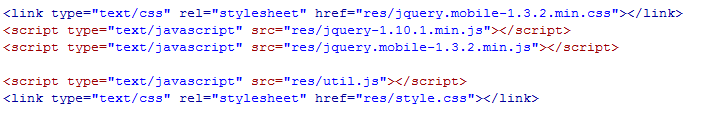
在HTML(HTML5)中需要引入的js文件包括,自定义的js、jQuery以及jQuery Mobile。在引入这些js文件时,如果把自定义的js文件放到jQuery和jQuery Mobile后面引入(如下图),在android应用的java方法中调用自定义的js函数没任何响应。

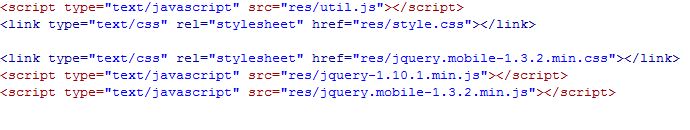
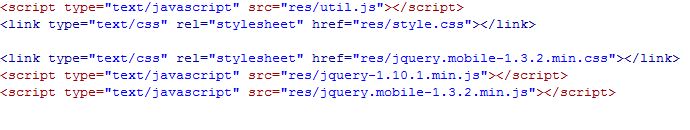
但是如果反过来,如果把自定义的js文件放到jQuery和jQuery Mobile前面引入(如下图),就不存在上面的问题。

一开始知道这么换下顺序能解决这个问题(虽然不知道为什么),也就暂时先放下了。但是,后面要引入jQuery插件时还是绕不过这个问题。jQuery 插件在最后引入,又会遇到上面的问题,但是这个时候插件的功能正常;如果插件在jQuery和jQuery前面引入,则java方法能调用js函数,但这时候插件功能不正常。
本人对web不熟,由于需求问题,也是最近才开始看。
跪求各位大神解答
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 应该是和jQuery冲突了,最常见的就是自己的js使用$,然后还会引入jquery库
应该是和jQuery冲突了,最常见的就是自己的js使用$,然后还会引入jquery库