87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享var tr = $(this).datagrid('getPanel').find('div.datagrid-body tr');
tr.each(function(){
var td = $(this).children('td[field="name"]');
??? //问题: 如何赋值?
});
//问题:这样会遍历所有的行。
//选择用户后值更新其他列
function userChange(rowIndex, rowData) {
var ed = $('#detailGrig').datagrid('getEditor', {index:editIndex,field:'viewUser'});
if(ed!=undefined){
var username = $(ed.target).combogrid('getText');
$('#detailGrig').datagrid('getRows')[editIndex]['username'] = username;
}
$('#detailGrig').datagrid('endEdit', editIndex);
$('#detailGrig').datagrid('updateRow', {
index: editIndex,
row: {
name: rowData.username
}
})
}
var batchEditor = {
type : 'combogrid',
options : {
panelWidth:450,
idField:'BatchNo',
textField:'BatchNo',
fit: true,
fitColumns:true,
singleSelect: true,
required: true,
editable : false,
columns: [[
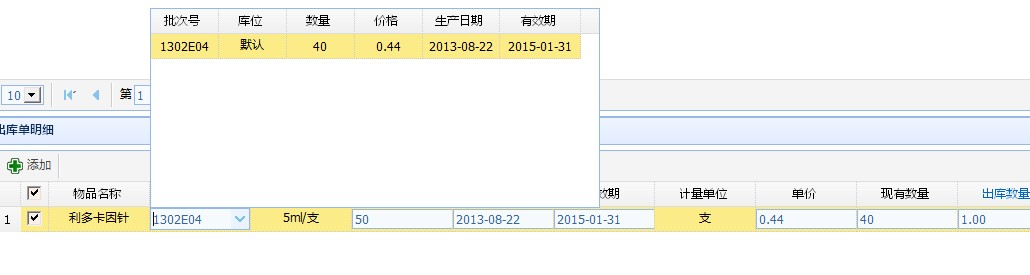
{ field: 'BatchNo', title: '批次号', width: 70, align: 'center', sortable: "true" },
{ field: 'LocationId', title: '库位ID', width: 70, align: 'center', sortable: "true" , hidden: "true"},
{ field: 'LocationName', title: '库位', width: 70, align: 'center', sortable: "true" },
{ field: 'CurrentAmount', title: '数量', width: 70, align: 'center', sortable: "true" },
{ field: 'Price', title: '价格', width: 70, align: 'center', sortable: "true" },
{ field: 'ManufactureDate', title: '生产日期', width: 80, align: 'center', sortable: "true" },
{ field: 'ValidityPeriod', title: '有效期', width: 80, align: 'center', sortable: "true" }
]],
onSelect:function(rowIndex, rowData) {
var drow = $('#detail').datagrid('getSelected');
var index = $('#detail').datagrid('getRowIndex',drow);
$('#detail').datagrid('endEdit', index);
$('#detail').datagrid('updateRow',{index:index,row:{LocationId:rowData.LocationId,CurrentAmount:rowData.CurrentAmount} }
}
} [
[$('#dg').datagrid('updateRow',{index:$('#dg').datagrid('getRowIndex','数据行的id'),row:{name:'xxxxxx00000'}}) onSelect: function (rowIndex, rowData) {
setTimeout(function () {
var drow = $('#detail').datagrid('getSelected');
var index = $('#detail').datagrid('getRowIndex', drow);
$('#detail').datagrid('endEdit', index);
$('#detail').datagrid('updateRow', { index: index, row: { LocationId: rowData.LocationId, CurrentAmount: rowData.CurrentAmount} });
}, 100);
} [
[
onSelect: function (rowIndex, rowData) {
var dg = $(this);//dg为当前弹出的grid的引用
//var drow = $('#detail').datagrid('getSelected');
//var index = $('#detail').datagrid('getRowIndex', drow);
//$('#detail').datagrid('endEdit', index);
dg.datagrid('updateRow', { index: rowIndex, row: { LocationId: rowData.LocationId, CurrentAmount: rowData.CurrentAmount} });
}