87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
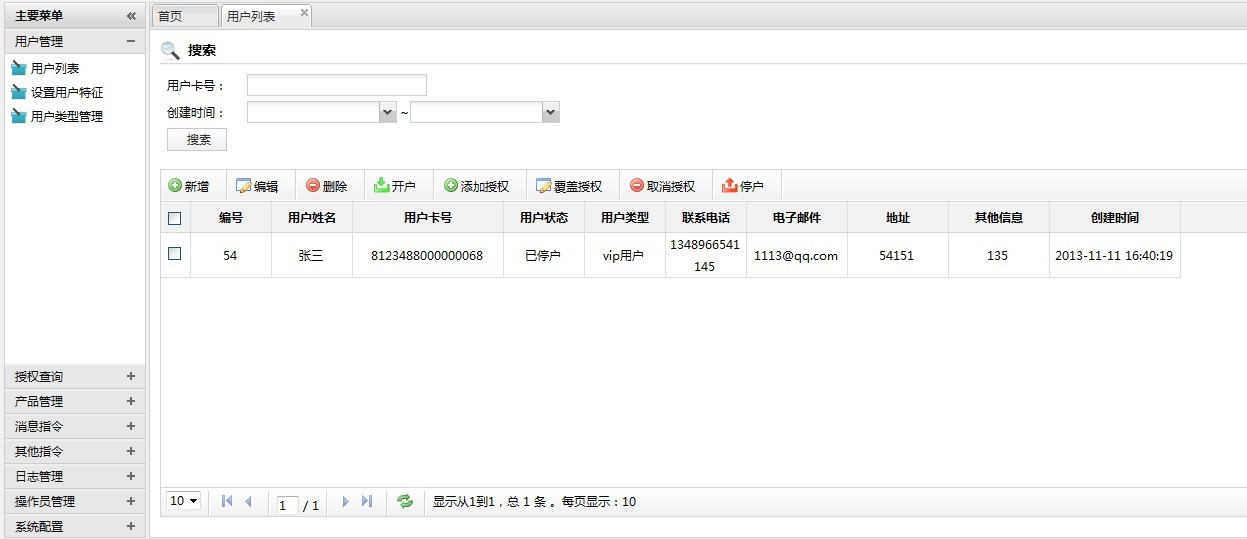
 刷新按钮,那个“用户状态”字段才能改变为“已停户”,这显然不符合操作规定,所以想问下大侠们,有没有办法我发送停户指令后,网关返回的是成功的时候,自动刷新一次页面数据,(只在发送这个指令后刷新一次,不能刷新多次),或者大家有更好的办法来实现我要的效果,大侠们帮帮忙,我感激不尽,下面是上图页面的JSP代码
刷新按钮,那个“用户状态”字段才能改变为“已停户”,这显然不符合操作规定,所以想问下大侠们,有没有办法我发送停户指令后,网关返回的是成功的时候,自动刷新一次页面数据,(只在发送这个指令后刷新一次,不能刷新多次),或者大家有更好的办法来实现我要的效果,大侠们帮帮忙,我感激不尽,下面是上图页面的JSP代码<script type="text/javascript">
//相对路径
var rootPath = "";
//列表结构
var grid = $("#maingrid").ligerGrid({
columns: [
{display:"编号",name:"id",width:80},
{display:"用户姓名",name:"userName",width:80},
{display:"用户卡号",name:"cardId",width:150},
{display:"用户状态",name:"statusFlag_t",width:80},
{display:"用户类型",name:"businessType",width:80},
{display:"联系电话",name:"phone",width:80},
{display:"电子邮件",name:"email",width:100},
{display:"地址",name:"address",width:100},
{display:"其他信息",name:"otherInfo",width:100},
{display:"创建时间",name:"createTime_t",width:130, type:"date"}],
dataAction:'server', pageSize: 10, toolbar: {},
url: rootPath + 'userClient.html?m=getdata', sortName: 'id',
width: '98%', height: '100%',heightDiff:-10, checkbox: true
});
//双击事件
LG.setGridDoubleClick(grid, 'modify');
//搜索表单应用ligerui样式
$("#formsearch").ligerForm({
fields:[
{display:"用户卡号",name:"cardId",attr: { op: "equal", vt: "string" },newline:false,labelWidth:80,width:180,space:30,type:"text",cssClass:"field"},
{display:"创建时间",name:"createTime_1",attr: { op: "greaterorequal", vt:"date" },newline:true,labelWidth:80,width:150,space:3,type:"date",cssClass:"field"},
{display:"~",name:"createTime_2",attr: { op: "lessorequal", vt:"date" },newline:false,labelWidth:10,width:150,space:30,type:"date",cssClass:"field"}],
toJSON: JSON2.stringify
});
//增加搜索按钮,并创建事件
LG.appendSearchButtons("#formsearch", grid);
//加载toolbar
LG.loadToolbar(grid, toolbarBtnItemClick);
//工具条事件
function toolbarBtnItemClick(item) {
switch (item.id) {
case "add":
top.f_addTab(null, '添加用户', 'userClientDetail.html?optype=add');
break;
case "modify":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
top.f_addTab(null, '修改用户信息', 'userClientDetail.html?optype=modify&id=' + selected.id);
break;
case "delete":
var selected = grid.getCheckedRows();
var str = "";
$(selected).each(function()
{
str += this.cardId + ",";
});
if (!str) { LG.tip('请选择所要删除的用户!'); return }
jQuery.ligerDialog.confirm('确定删除卡号为'+str+'的用户吗?', function (confirm) {
if (confirm)
f_delete();
});
break;
case "open":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
top.f_addTab(null, '开户', 'createLicense.html?type=open&id=' + selected.id);
break;
case "addlisten":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
if(selected.statusFlag == 1 || selected.statusFlag == 0){ LG.tip('请先开户!'); return }
top.f_addTab(null, '添加授权', 'createLicense.html?type=addlisten&id=' + selected.id);
break;
case "rewrite":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
if(selected.statusFlag == 1 || selected.statusFlag == 0){ LG.tip('请先开户!'); return }
top.f_addTab(null, '覆盖授权', 'createLicense.html?type=rewrite&id=' + selected.id);
break;
case "abrogate":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
if(selected.statusFlag == 1 || selected.statusFlag == 0){ LG.tip('请先开户!'); return }
top.f_addTab(null, '取消授权', 'createLicenseDemo.html?type=abrogate&id=' + selected.id);
break;
case "close":
var selected = grid.getSelected();
if (!selected) { LG.tip('请选择行!'); return }
if(selected.statusFlag == 1){ LG.tip('请先开户!'); return }
jQuery.ligerDialog.confirm('确定停户 '+selected.cardId+' 吗?', function (confirm) {
if (confirm)
f_close();
});
break;
}
}
function f_reload() {
grid.loadData();
}
function f_delete() {
var selected = grid.getCheckedRows();
var str = "";
$(selected).each(function()
{
str += this.id + ",";
});
if (selected) {
LG.ajax({
ashxUrl: 'userClient.html?',
type: 'single',
method: 'delete',
loading: '正在删除中...',
data: { id: str},
success: function () {
LG.showSuccess('删除成功');
f_reload();
},
error: function (message) {
LG.showError(message);
}
});
}
else {
LG.tip('请选择用户!');
}
}
function f_close() {
var selected = grid.getSelected();
if (selected) {
LG.ajax({
ashxUrl: 'userClient.html?',
type: 'single',
method: 'close',
loading: '正在停户中...',
data: { id: selected.id },
success: function () {
LG.showSuccess('停户成功');
f_reload();
},
error: function (message) {
LG.showError(message);
}
});
}
else {
LG.tip('请选择应用!');
}
}
function f_abrogate() {
var selected = grid.getSelected();
if (selected) {
LG.ajax({
ashxUrl: 'createLicenseDemo.html?',
type: 'single',
method: 'getdata',
loading: '正在加载取消授权页面...',
data: { id: selected.id },
success: function () {
LG.showSuccess('加载成功');
f_reload();
},
error: function (message) {
LG.showError(message);
}
});
}
else {
LG.tip('请选择授权!');
}
}
</script>
 那个我想问下,你说在ajax返回内容里加入执行的结果和执行ID,具体应该怎么加,因为这个项目是我接手上一个人的,还不是很熟悉这个框架,麻烦你了,大侠
那个我想问下,你说在ajax返回内容里加入执行的结果和执行ID,具体应该怎么加,因为这个项目是我接手上一个人的,还不是很熟悉这个框架,麻烦你了,大侠