87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


$("#provinceOid").change(function(){
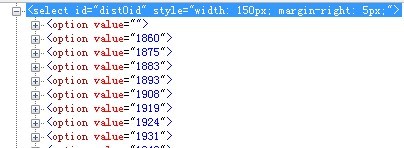
$("#distOid").empty();
$("#cityOid").empty();
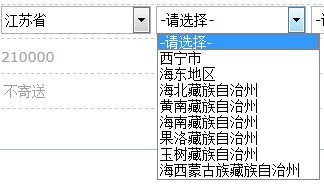
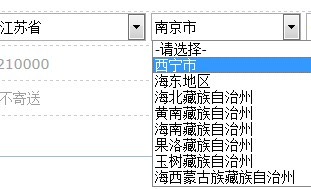
opt.clone().attr("value", "").html("-"+$("#selectSp").html()+"-").appendTo("#distOid");
opt.clone().attr("value", "").html("-"+$("#selectSp").html()+"-").appendTo("#cityOid");
var parId = $(this).val();
if(parId != ""){
$.ajax({
type:"GET",
url:"<c:url value='/obtaionListDistrictsByParentOidByJson.action'/>",
async:false,
data:{
paramDistParentOid: parId
},
dataType:"json",
success:function(data){
var dists = data.dists;
if(dists != null){
$.each(dists, function(index, value){
var op = opt.clone().attr("value", value.entityOid).html(value.distName).appendTo("#distOid");
});
}
}
});
}
}); $("#provinceOid").change(function () {
$("#distOid").empty();
$("#cityOid").empty();
//opt.clone().attr("value", "").html("-" + $("#selectSp").html() + "-").appendTo("#distOid");
//opt.clone().attr("value", "").html("-" + $("#selectSp").html() + "-").appendTo("#cityOid");
$('#distOid,#cityOid').append('<option value="">-' + $("#selectSp").html() + '-</option>');
var parId = $(this).val();
if (parId != "") {
$.ajax({
type: "GET",
url: "<c:url value='/obtaionListDistrictsByParentOidByJson.action'/>",
async: false,
data: {
paramDistParentOid: parId
},
dataType: "json",
success: function (data) {
var dists = data.dists;
if (dists != null) {
$.each(dists, function (index, value) {
$('#distOid').append('<option value="' + value.entityOid + '">-' + value.distName + '-</option>');
});
}
}
});
}
}); $("#provinceOid").change(function () {
var distOid = $("#distOid")[0];
var cityOid = $("#cityOid")[0];
distOid.options.length = 0;
cityOid.options.length = 0;
distOid.options.add(new Option("-" + $("#selectSp").html() + "-", ''));
cityOid.options.add(new Option("-" + $("#selectSp").html() + "-", ''));
var parId = $(this).val();
if (parId != "") {
$.ajax({
type: "GET",
url: "<c:url value='/obtaionListDistrictsByParentOidByJson.action'/>",
async: false,
data: {
paramDistParentOid: parId
},
dataType: "json",
success: function (data) {
var dists = data.dists;
if (dists != null) {
$.each(dists, function (index, value) {
distOid.options.add(new Option(value.distName, value.entityOid));
});
}
}
});
}
});