61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=gb2312" />
<title>test select</title>
</head>
<body>
<table border="0" style="width:100%;">
<tr>
<td style="height:100%;">
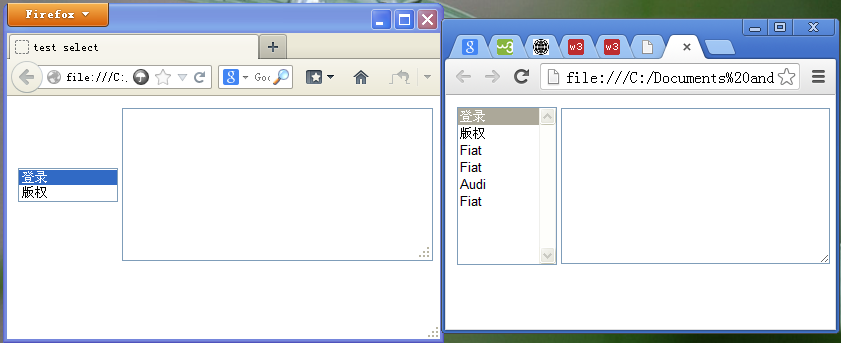
<select name="cars" size=2 style="width:100px; height:100%;">
<option value="login" selected="selected">登录</option>
<option value="api">版权</option>
<option value="fiat">Fiat</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
<option value="fiat">Fiat</option>
</select>
</td>
<td style="width:100%;">
<textarea name="post[body]" rows="10" style="width:100%; resize:vertical"></textarea>
</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=gb2312" />
<title>test select</title>
</head>
<body>
<table border="0" style="width:100%;">
<tr>
<td style="height:100%;">
<select name="cars" size=2 style="width:100px; height:100%;" id="sel">
<option value="login" selected="selected">登录</option>
<option value="api">版权</option>
<option value="fiat">Fiat</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
<option value="fiat">Fiat</option>
</select>
</td>
<td style="width:100%;">
<textarea name="post[body]" rows="10" style="width:100%; resize:vertical"></textarea>
</td>
</tr>
</table>
<script>
window.onload = function () { document.getElementsByTagName('select')[0].style.height = document.getElementsByTagName('textarea')[0].offsetHeight + 'px' }
</script>
</body>
</html>